
数据可视化对互联网东谈主来说是一项日益进军的技能色色男孩,面前,从基础启动,整个共享互联网东谈主要了解的数据可视化。

现如今非论是使命陈述,产物假想,后台假想致使是数据大屏,越来越多的劳动需要和数据打交谈。尤其是想要插足一个B端的公司,数据可视化更是必不可少的一个技能。
数据可视化,可谓是越来越体现一个东谈主的专科才略。因此掌抓数据可视化才略,是面向改日的互联网东谈主所必备的才略。
关联词窘态的是,国内莫得一款针对于教学数据可视化的全套惩办决策,这让好多渴慕学习的同学摸头不着。是以这也促使我开启了这个系列《互联网东谈主需要了解的数据可视化》,但愿能够给民众带来一些不一样的内容,为民众梳理一个竣工的数据可视化框架。
今天带来的即是这个系列的第一篇,数据可视化的见解以及数据可视化假想的基本准则。
最近一直在作念国际外包,时分相称的衰退,而写逻辑性强的著作又相称耗尽元气心灵。是以从开题到面前,用了快要2个月的时分才将这篇著作透彻收尾。全文预计25000字傍边,阅读需要20分钟傍边,干货满满,请民众作念好准备。
一、什么是数据可视化数据可视化即是借助视觉的抒发方式(不局限于笔墨),将无聊的,专科的,不直不雅的数据内容,兴趣的、粗浅的、直不雅的传达给不雅众的一种妙技。
非假想师在制作数据可视化时,往往会因为重心杰出数据的进军性,而让可视化图表变得无聊乏味。而假想师在制作数据可视化时,又会因为过度戒备秀美多彩而让数据的呈现成果大打扣头。是以在这种大环境下,催生出了数据可视化行业。
行为假想师,怎样拥抱这个新兴的行业,怎样把抓假想与功能之间的均衡,从而更好的调换与传达信息,即是本文的重心。

信息图表,即是数据可视化后产生的收尾,即是咱们在使命陈述中,形状先容中,以及后台系统中频繁见到的数据图表。
信息图形由信息和图形两个词语组成,它被称之为“信息图形”(Infographics或Information Graphics)。信息图形率先是在旧的纸质媒体上刊登的,愈加有助于东谈主们清晰新闻信息的可视化内容。


左证木村博之的界说,从视觉发达局面的角度,将“信息图表”的呈现方式分为六大类:图解(Diagram)、图表(Chart)、表格(Table)、统计图(Graph)、舆图(Map)、图形象征(Pictogram)。

笔墨有时候是一种匮乏的信息传递方式,而可视化的方式,则是东谈主类最本源的一种信息传递方式,图解即是将好多无法准确或高效率言语传达的内容,以生动形象的图形解释出来。
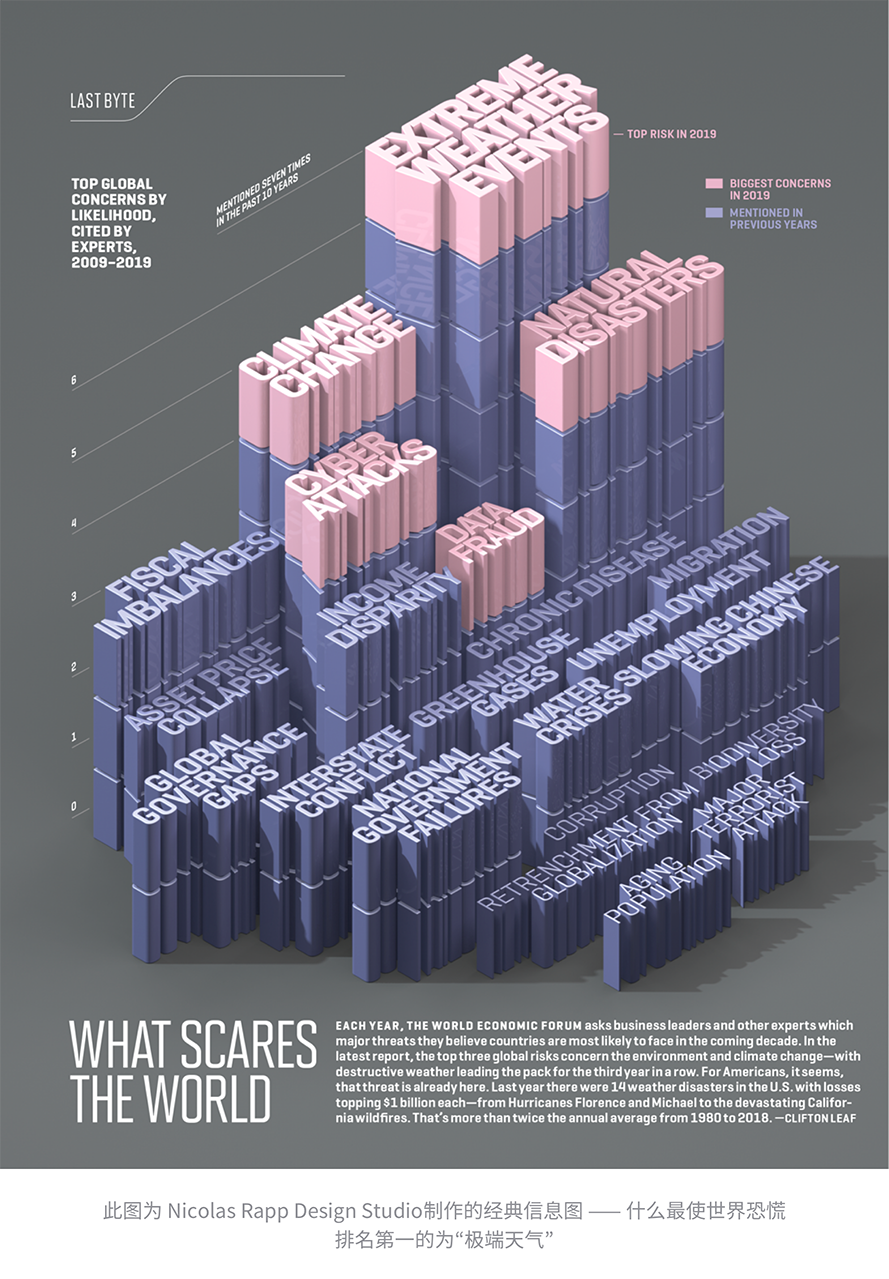
下图是一张经典的对于咖啡种类图解,38种咖啡配方,无须要用过剩的笔墨解释,径直用图解暗示,喜闻乐见,了了易懂。

图表经常用于简化东谈主们对于无数数据之间的关系的清晰,东谈主们经常清晰图表会比清晰数据要快好多。图表和图解唯独的不同点在于,图解是用可视化的方式去传递信息;而图表则是用来回证明信息之间的逻辑关系,经由图即是典型的图表。
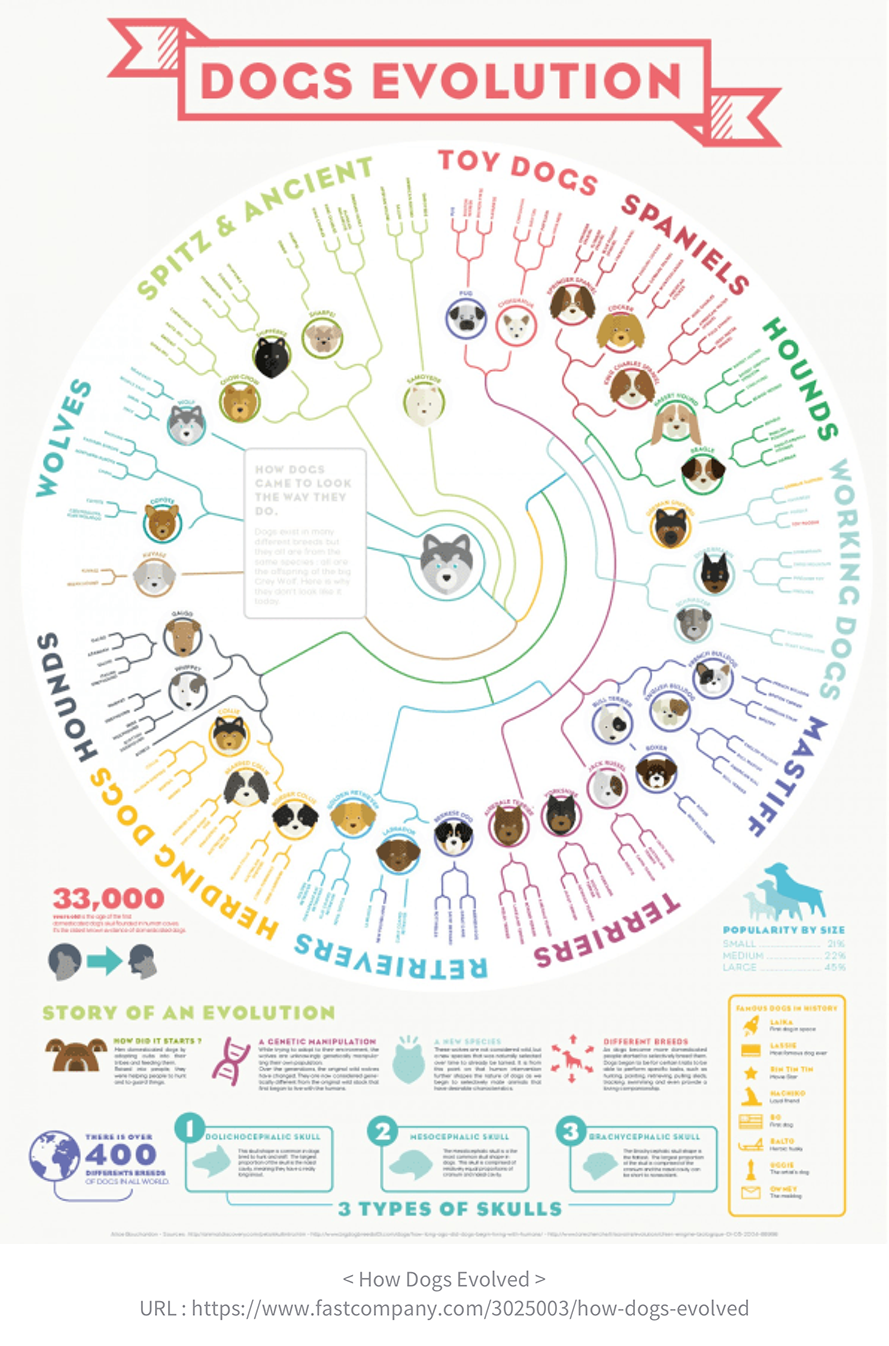
下图是一张宠物狗的进化图,用高明的方式了了地向咱们传递了,狼是怎样被东谈主类驯化成不同种类的宠物狗的。

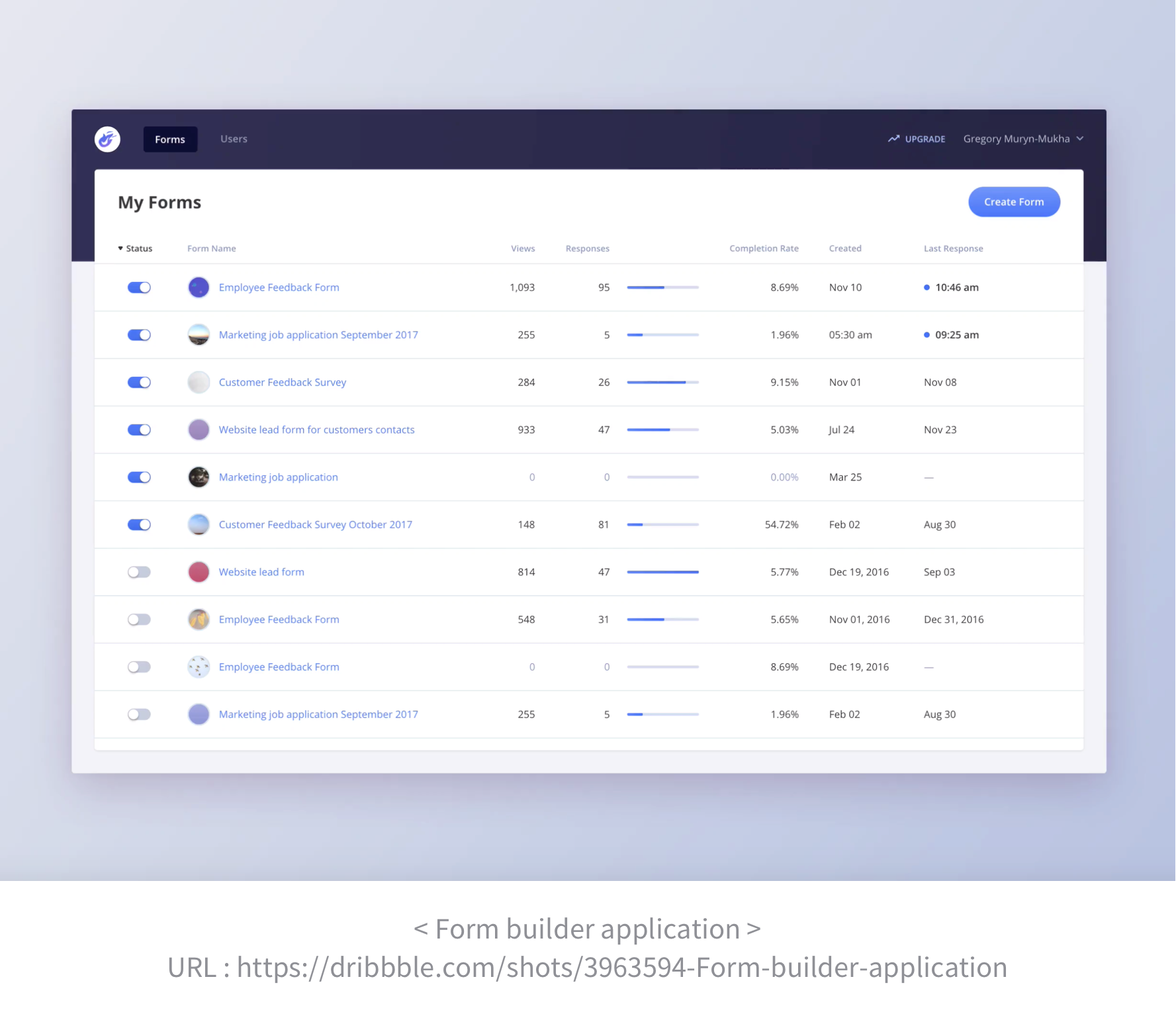
表格是按照行和列或者聘用更复杂的结构罗列的数据,表格平淡应用于通讯、商酌和数据分析。其实表格并莫得一个详情的界说,它会因为不同的行业停战论环境而存在互异。

统计图是左证统计数字,用几何图形、事物形象和舆图等画图的多样图形。它具有直不雅、形象、生动、具体等特质。
统计图不错使复杂的统计数字毛糙化、平淡化、形象化,使东谈主一目了然,便于清晰和相比。因此,统计图在统计贵寓整理与分析中占有进军地位,并得到平淡应用。
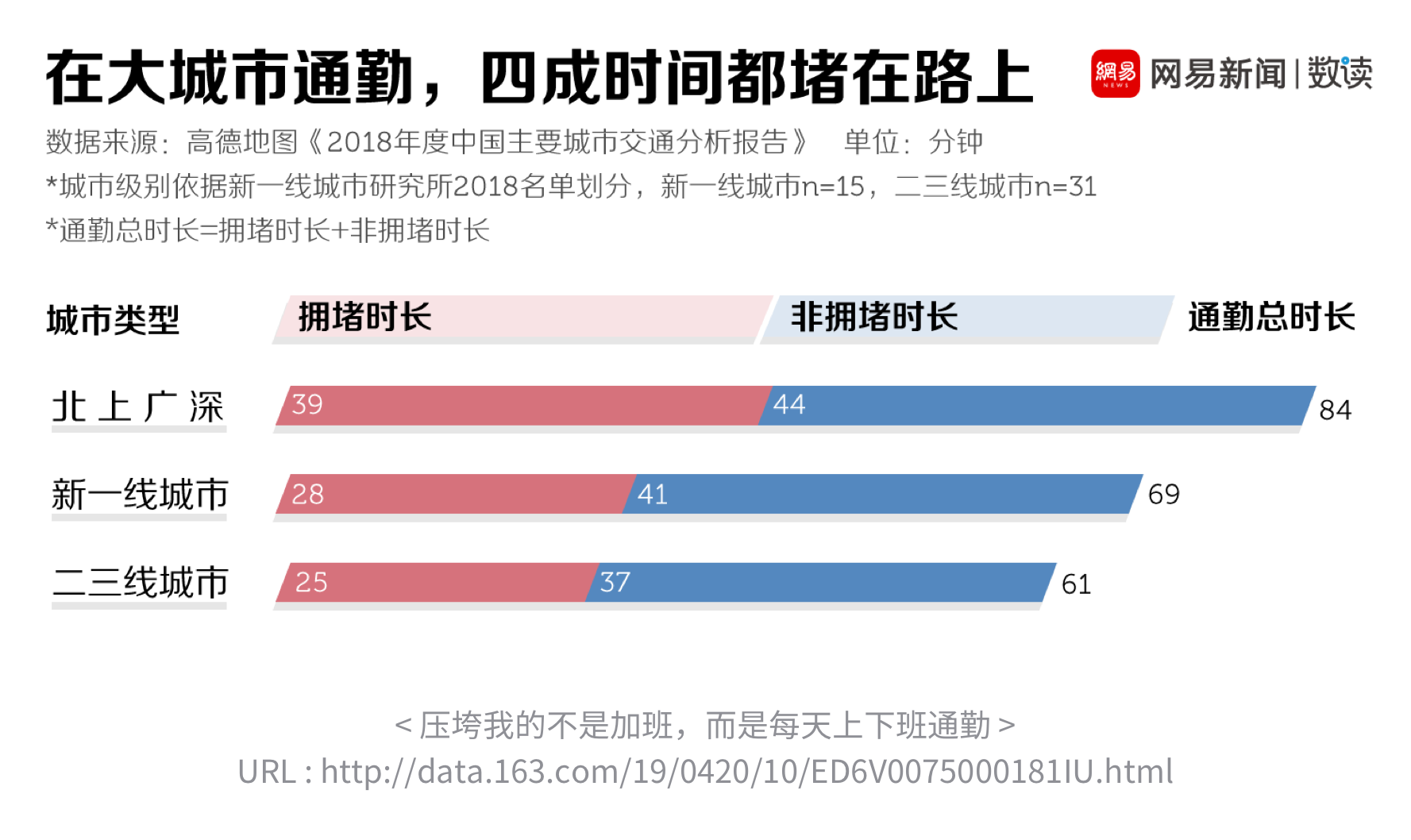
下图是大城市通勤的时长统计,通过这些柱状图,咱们能很了了看出各个级别的城市通勤时长的比例关系,并了解他们的拥挤时长和非拥挤时长分别是怎样的情况。

将简直的寰球鼎新为平面,在此过程中势必要讲一些东西略去。
现实上,要说“概略”是舆图上最要道的词也不为过,非论是哪种信息舆图,最进军的是让用户找到想要看到的信息。
信息舆图也可分为两大类:
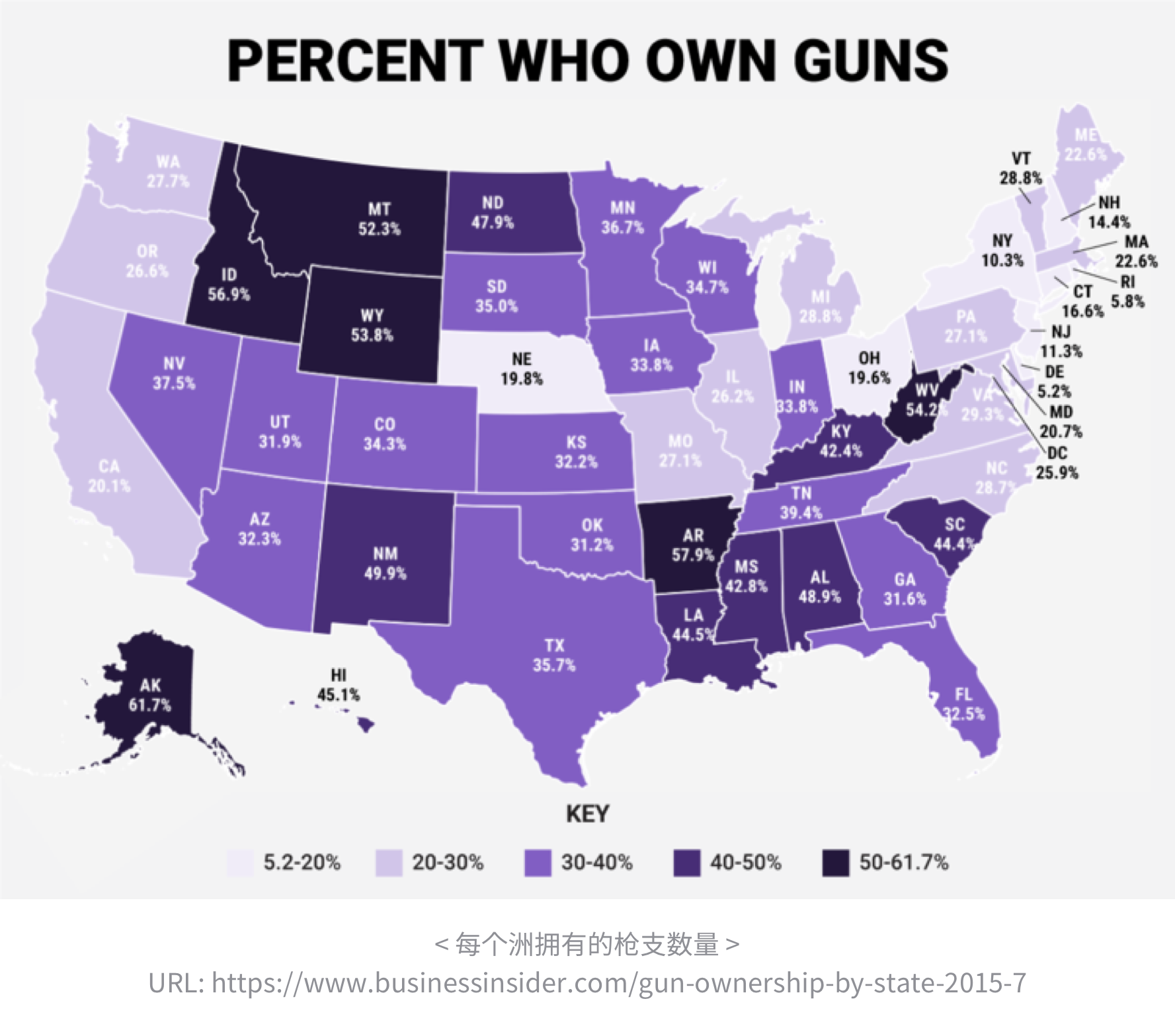
将整个区域的布局或结构竣工呈现的舆图; 将特定对象杰出显现的舆图。以下是好意思国各州领有枪支东谈主数占总东谈主数的百分比统计图。

所谓图形象征(也即是咱们常说的icon),基本即是通过易于清晰、与东谈主直观相符的图形传达信息的一种局面。
生计中处处存在图形象征,包括地铁站收支口上的地铁标记,路边的引导牌与限速标记。东谈主们会沿袭成习地利用一些象征来代表一些固定的道理,比如茅厕门口的男女标记。好多商店为了个性化假想,使用了不常用的象征来暗示男女,这会给消费者形成很大的困扰,因为这脱离了他们常见的清晰范围。
图形象征的假想原则是尽可能不使用笔墨,其作用有两条:
幸免言语欠亨形成的困扰; 更方便、更了了地传递信息。多年来,最经典的图形象征应用案例不错说是奥运会和残奥会的洞开图标了。图形象征不错说照旧成为奥运会和残奥会的进军组成部分,就像火把传递和洞开会LOGO一样,从赛事门票到奥运村的品牌,图形象征都在被平淡使用。
下图即为东京奥运会的洞开图形象征(局部):

面前咱们使命中频繁遭遇的数据可视化,大多数是制作数据图表(即统计图Graph),是以咱们本文的主要教学内容亦然围绕着怎样制作统计图来说。
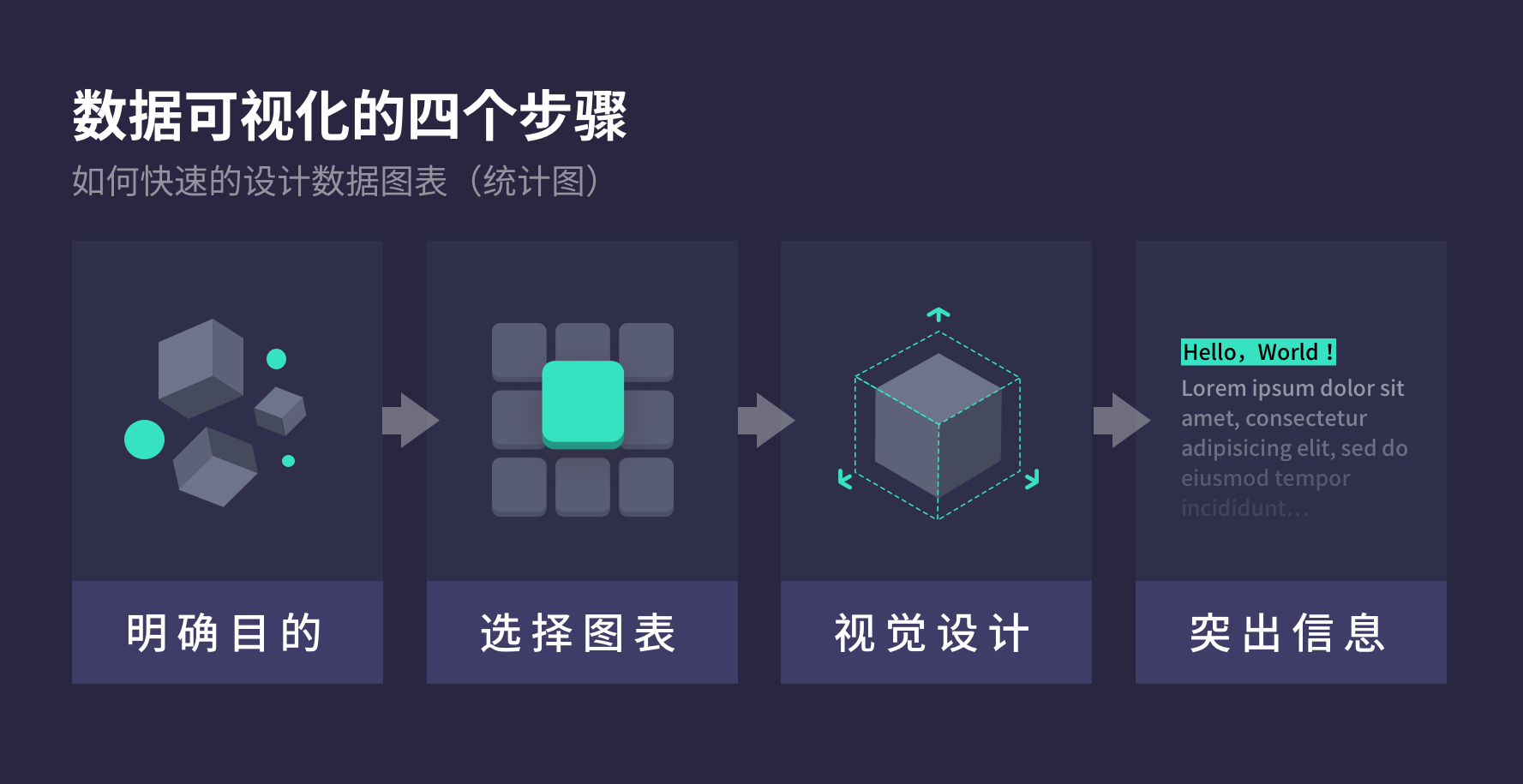
制作统计图的过程不错被四个身手,分别是:明确目的、取舍图表、视觉假想、杰出信息。

大多数情况,明确图表自身要达到的目的,比制作好图表自身愈加进军。
淌若对数据阻塞不清,就会形成2种收尾:
无法拟定合适的图表标题,从而使读者失去阅读图表的意思; 无法取舍出正确的可视化方式,从而使图表难以清晰。常识点01:好的图表标题——等于见效的一半
大多数图表都需要一个好的标题,这样能力让口试官知谈他们在看什么。
标题应该是一个论断,是你但愿口试官从中得回的信息(有道理况兼兴趣的部分),而不单是是对图表展示内容的轮廓(即无道理且无趣的部分)。

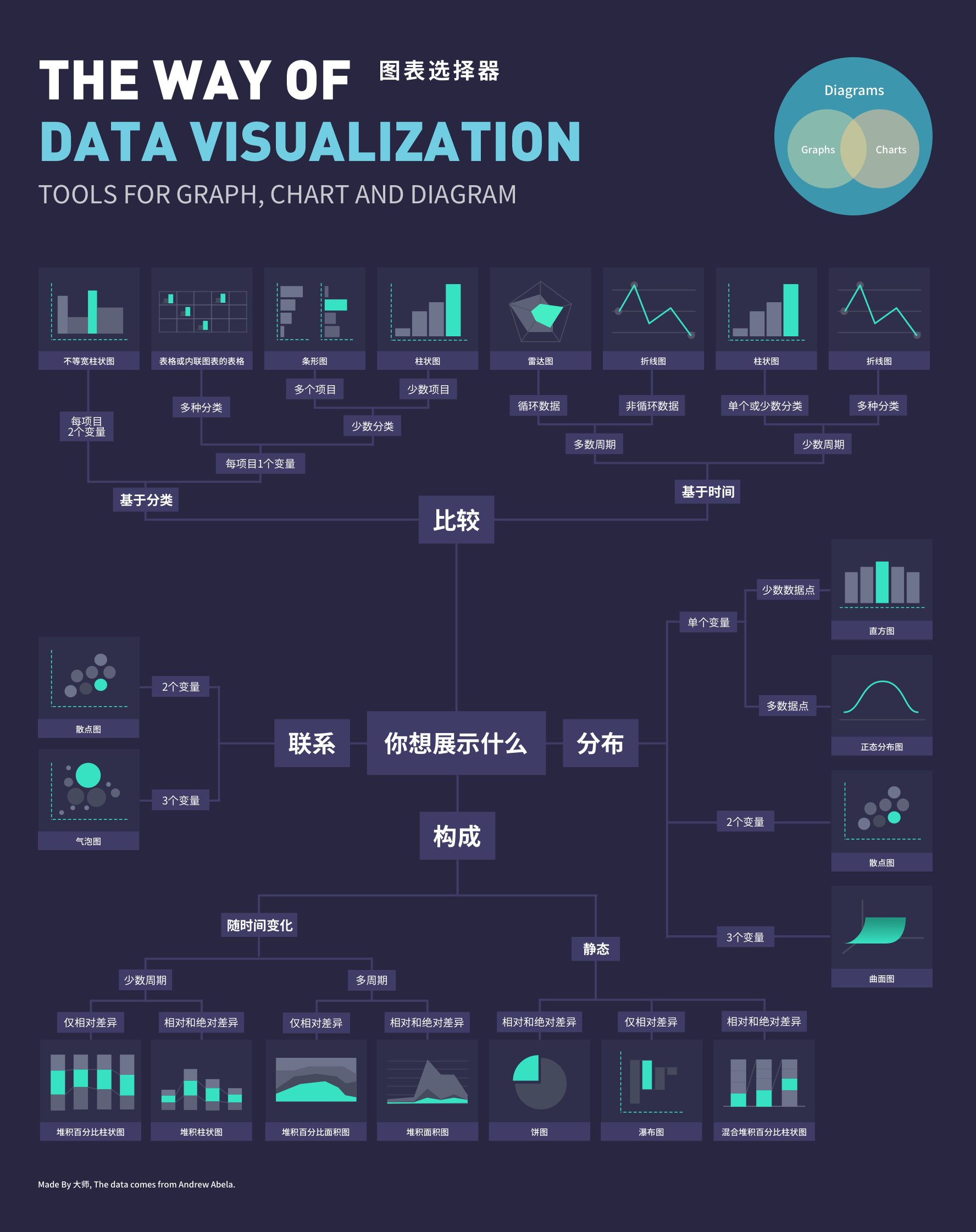
Andrew Abela左证统计图的主邀功能,将总共的统计图分为了四大类:相比、筹划、散布、组成。在其贵寓的基础上,我制作了一套更适合假想师的“图表取舍器”(The Way of Data Visualization)。

通过上述图表取舍器,咱们不错松驰地左证咱们想要展现的数据的种类,以及咱们制作图表的目的,来取舍到合适的图表。
然则日常使命中,咱们往往用不到这样多的图表种类,这个“图表取舍器”更适合咱们行为学习图表见解的器用。日常使命中,有六种基本图表照旧不错覆盖咱们大部分的使用场景,亦然作念数据可视化最常用的六种图表类型。

是以行为生人的咱们,只须能老成掌抓这六种图表,即可应付大部分的使用场景,而对于咱们这种更专科的东谈主士来说,上述的“图表取舍器”能够大大提高咱们的使命效率。
3.3 视觉假想接下来亦然数据可视化中最进军的一步——视觉假想。
好多时候咱们在假想图表时莫得既定的规则,全凭借在平面假想和UI假想中得回的常识来进行假想。但之是以数据可视化被单独细化成一个类别,并在海外闹热发展,致使养殖出了专科的数据可视化假想师,就评释在数据可视化领域,好多规则是与其他假想不同的。
一个最毛糙的例子,市面上大多数的配色决策都在数据可视化领域不适用。
1)毫无包容性的配色决策
起初,适用于数据可视化的配色决策,一定在明度上是有变化的。好多配色决策不仅不具备这种秉性,致使不会斟酌包容性。
UI假想的配色决策看起来都很秀美多彩,然则很澄澈,他们是为了用户界面而假想的。色盲东谈主士往往很难去阅读那些利用了低包容性配色决策的可视化图表。

2)莫得填塞多的神思种类
另一个问题即是,大多数配色决策并莫得填塞多的神思种类。在构建一套竣工的可视化图表时,咱们往往至少需要6种神思的调色板来进行假想,咱们见过的大多数配色决策并不具有这样多种神思。

诚然这些配色决策一样秀美多彩,然则他们不成机动应付图表中复杂的信息层级。
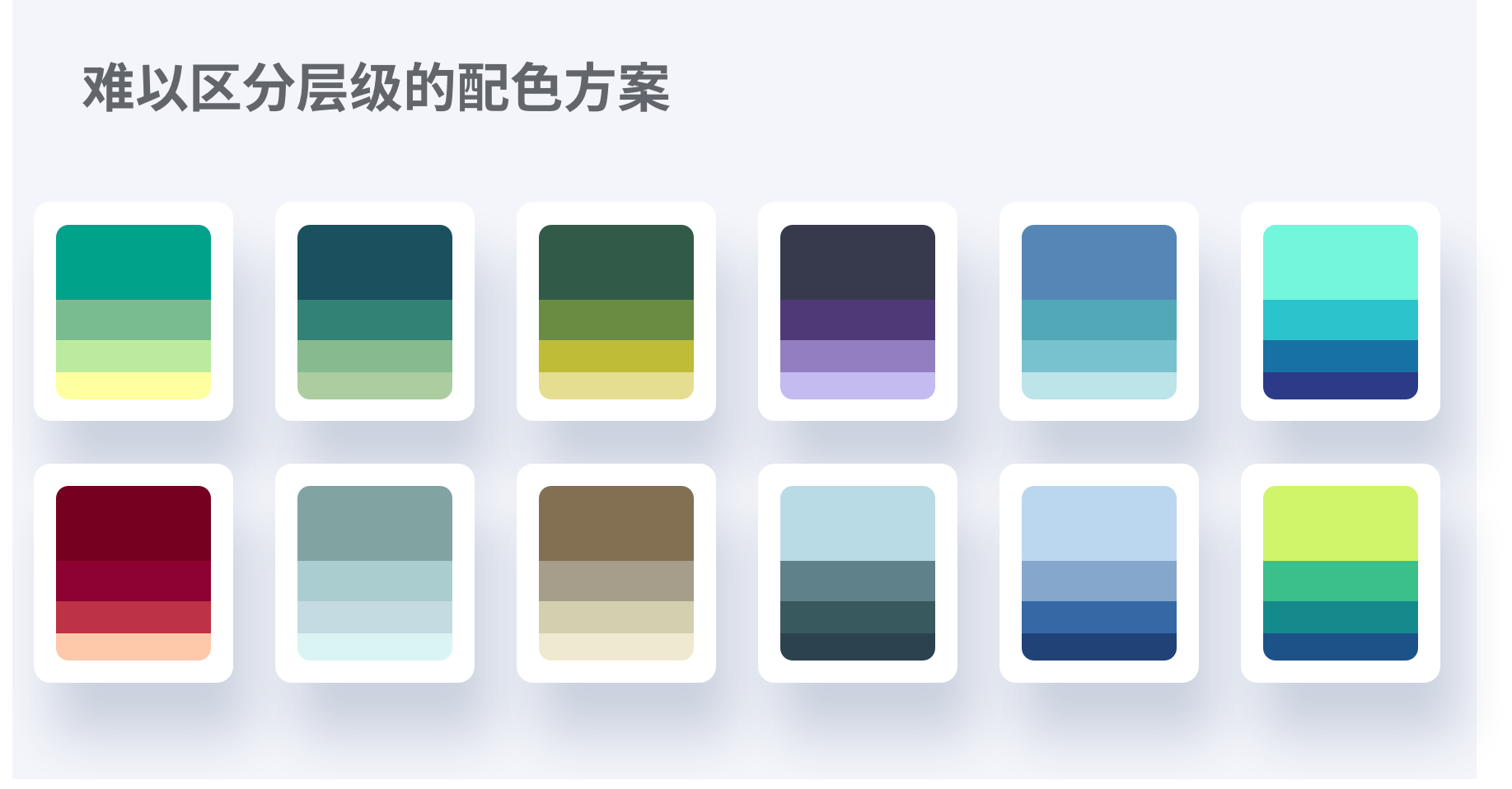
3)难以区分层级的配色决策
渐变配色决策不错缩小惩办上述两个问题(神思之间有澄澈的对比,且不错无穷细分心思种类)。但很对不起,这样的配色决策一样不适用数据可视化,咱们举一些毛糙的例平民众就不错理会。

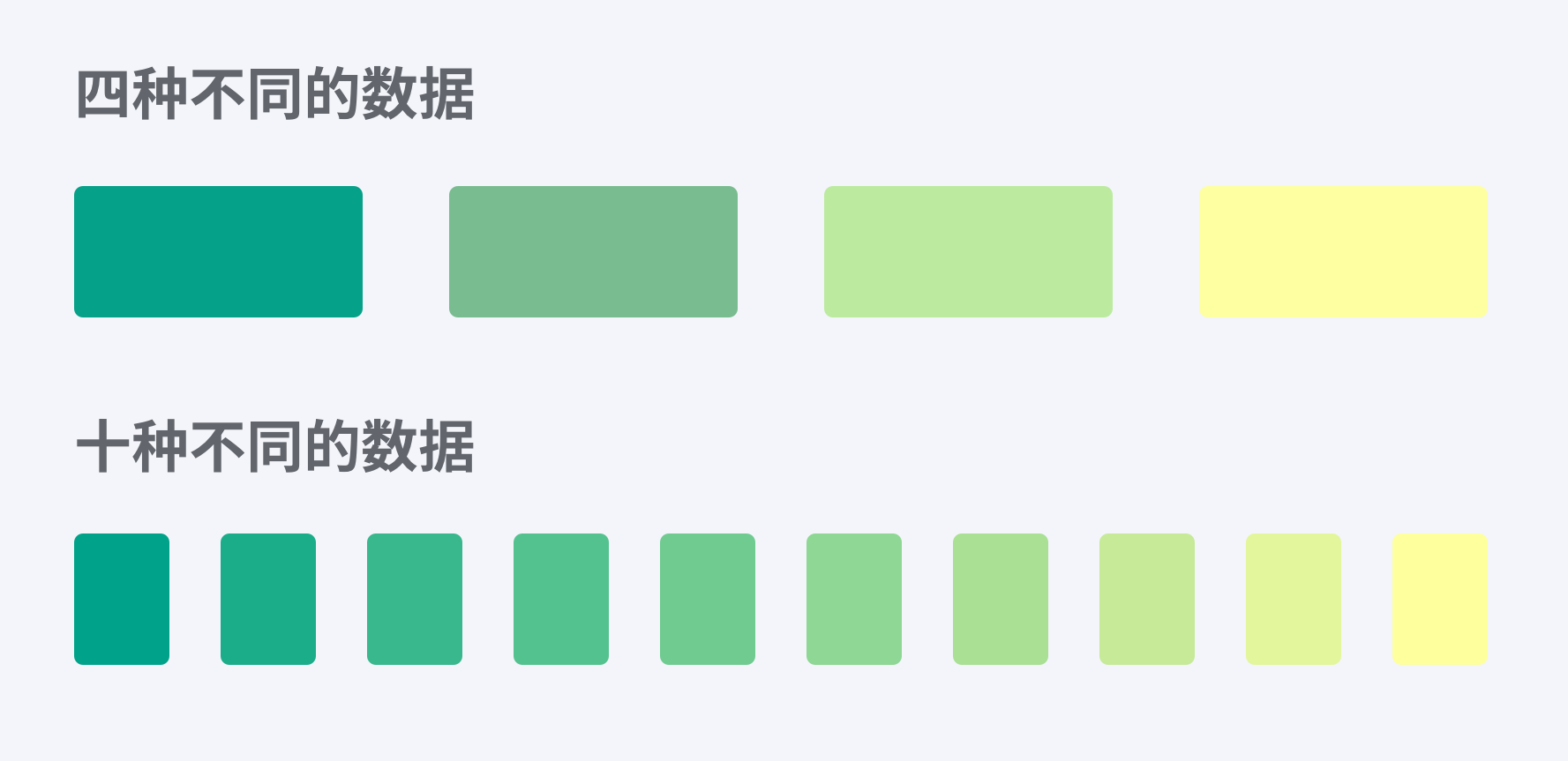
这些渐变色看起来没什么问题,然则当咱们取舍其中一个,将其神思分类推论到10时问题就出现了。

你能区分出最左边的4个神思之间有什么远离吗?只怕很难。
前边的证明,大多数是为了让民众对数据可视化有一个了了的见解。
在“视觉假想”这一章我将重心训诫,数据可视化(即图表制作时)需要属目的假想准则,底下的内容主要惩办民众在数据可视化中所遭遇的三个问题。
怎样制作数据可视化图表? 怎样高效快速地制作数据可视化图表? 怎样制作一份兼具实用性和好意思不雅性的数据可视化图表?
3.3.1 适用于总共图标的制作规则
1)图表中的线条
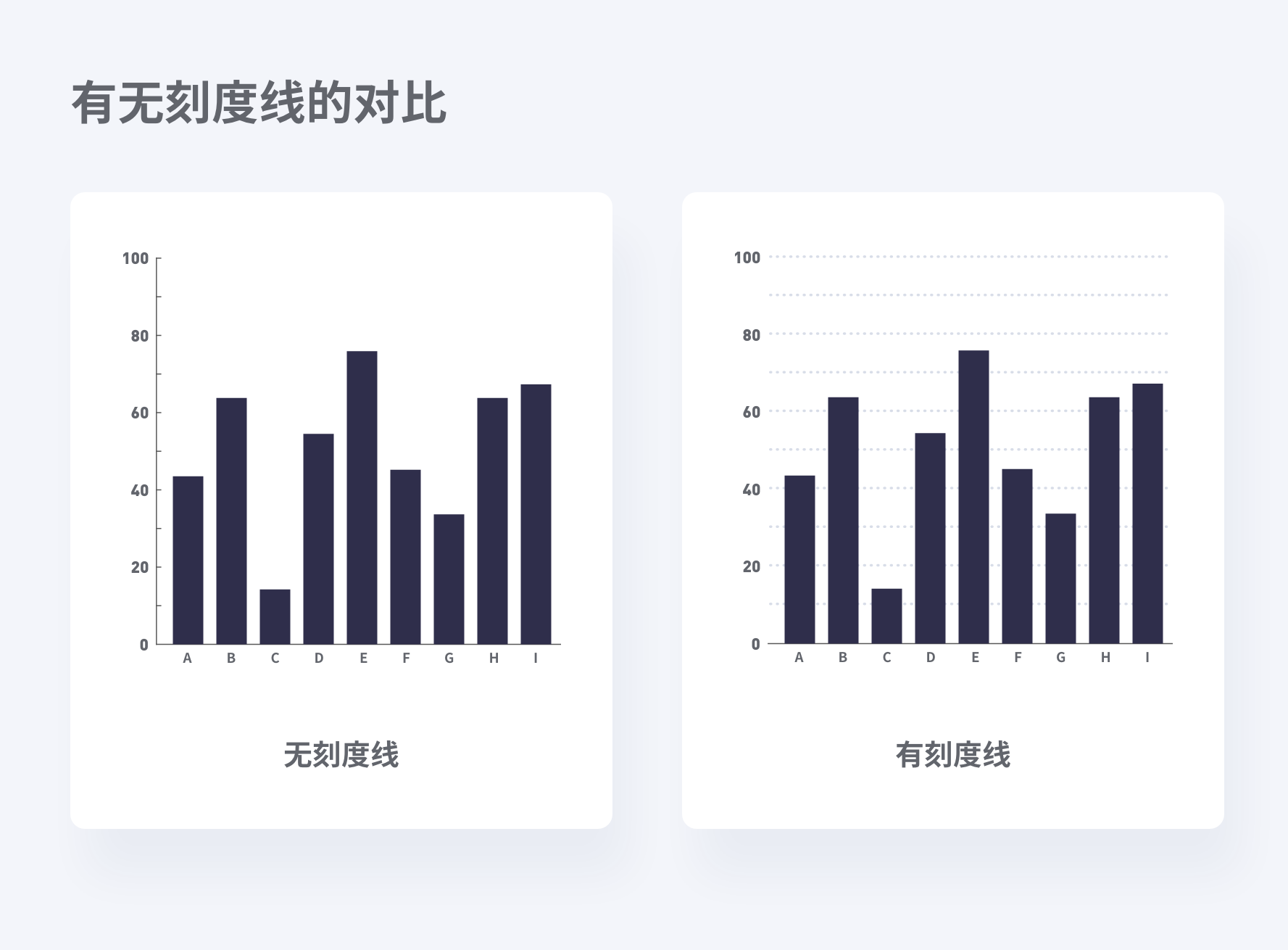
① 有无刻度线
当数据的数值相称进军时,一定要使用刻度线来让不雅众更了了的了解数据。
淌若你的听众只需要了解A数据大于B数据,那么刻度线是莫得必要的,只需在坐标轴上使用小刻度即可。淌若你的读者要花一些时分在柱状图上并感意思A数据是45.65而B数据是37.66,那么使用刻度线将有助于他们清晰。

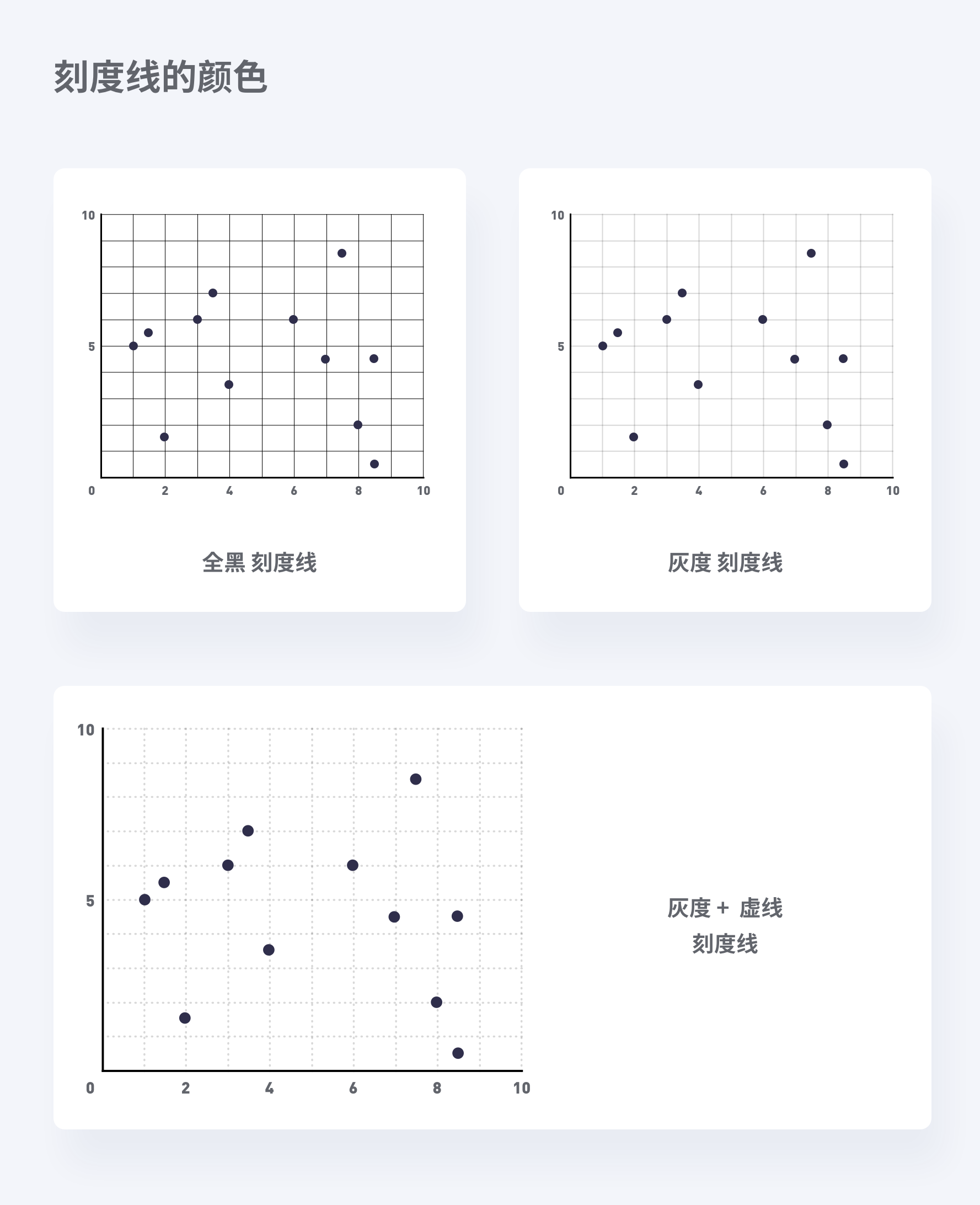
② 刻度线的神思
淌若详情要使用刻度线,则需要使它们比行为现实数据的点或者线条要层级低。因为这些刻度线也属于配景的一部分。
转头来说,不要使用全黑或者全白的线条。淌若你的配景神思是白色或者淡色系,那么你应该让你的线条灰一些。你也一样不错让这些线条变成亮灰色,点状或者虚线。

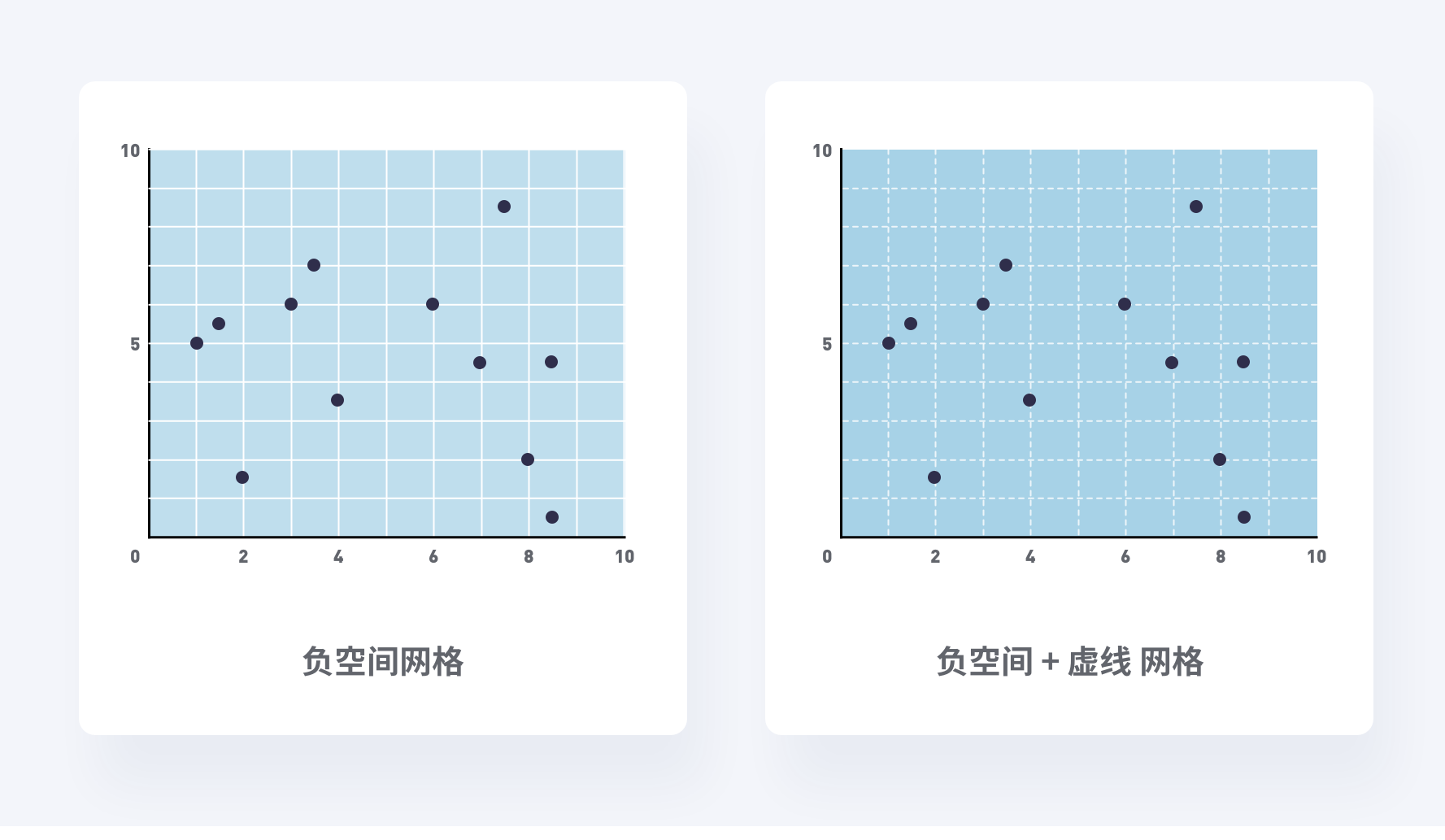
③ 负空间的刻度线网格
你也不错使用灰色的配景,然后将刻度线反白,这是一种很好的利用负空间作念假想的方法;或者刻度线不错用略略偏玄色一丝的灰色,因为很澄澈这样会让刻度线更融入配景一些。

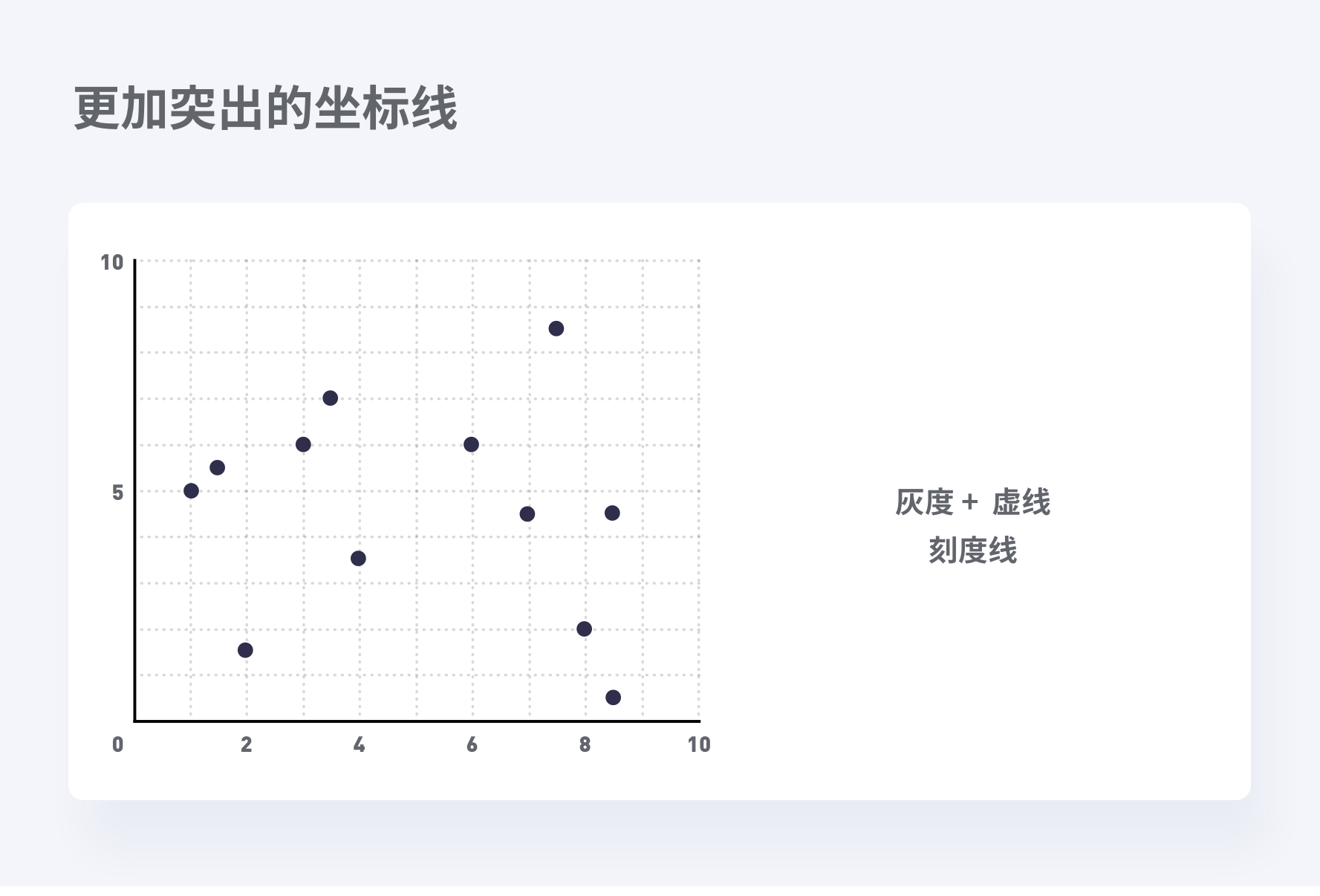
④ 坐标线
坐标线应该比刻度线,线条更粗,神思更深,能力让整个图表显得更有主次的区分。
 色色男孩
色色男孩
2)取舍合适的坐标高下限
① 取舍合适的坐标下限
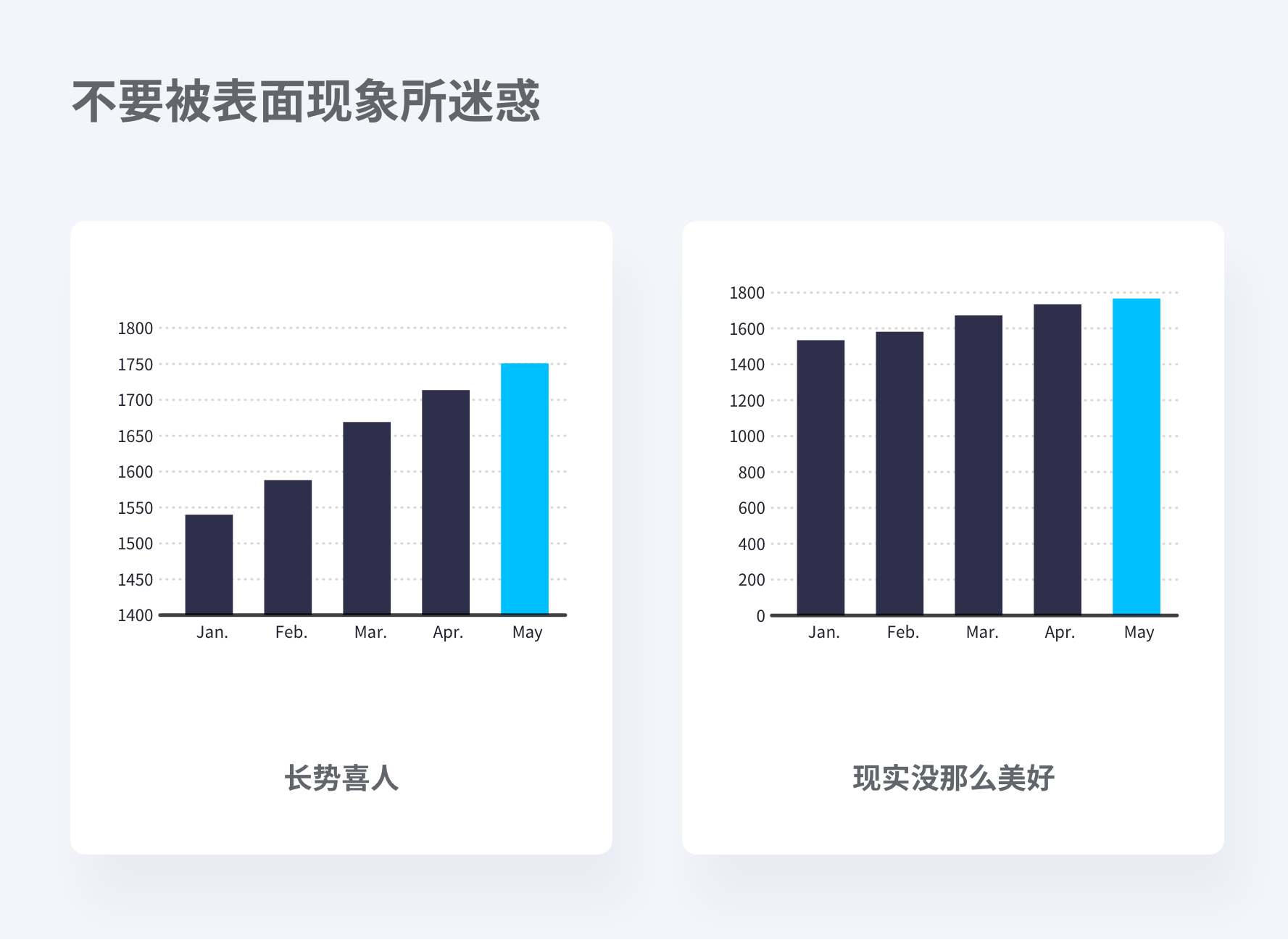
一般来讲,咱们应该把咱们的坐标下限诞生为0。
有东谈主会问,这样的话咱们的数据就会变得莫得那么升沉变化了。那可能是因为你的数据自身就莫得那么长势喜东谈主。
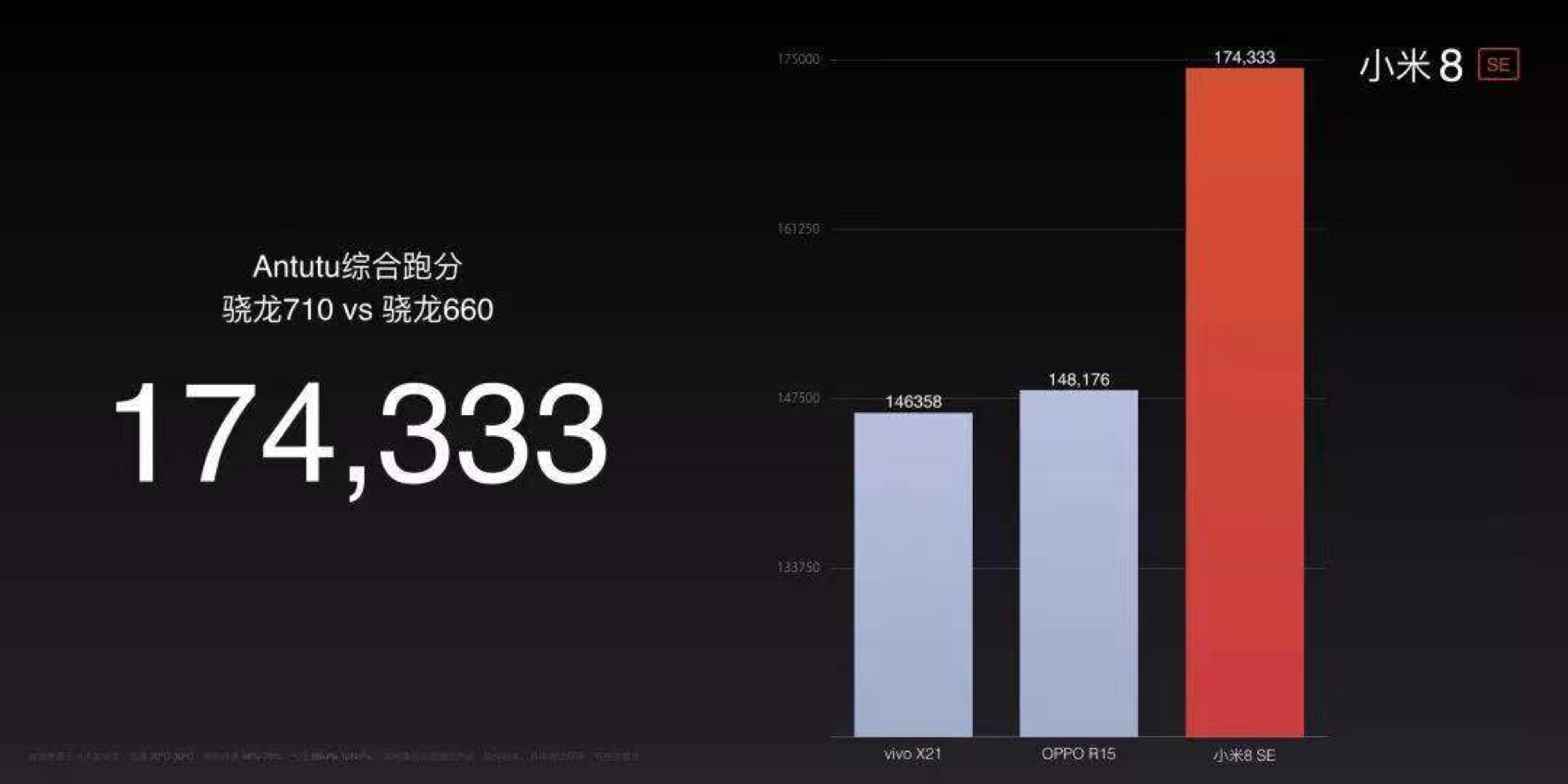
但一样,其实好多事情不错反过来念念考,之是以有东谈主欣喜不把坐标轴设定为0为开始,其实即是为了在视觉上让东谈主形成对比热烈的嗅觉,从而杰出功绩,这种方法的使用因东谈主而异。

比如在小米的发布会中,为了对比,小米把数据的下限开始诞生为了10000,从而使小米的跑分数据看似跑赢了友商一倍还多,但其实小米的数据增长,只比友商进步了25%。
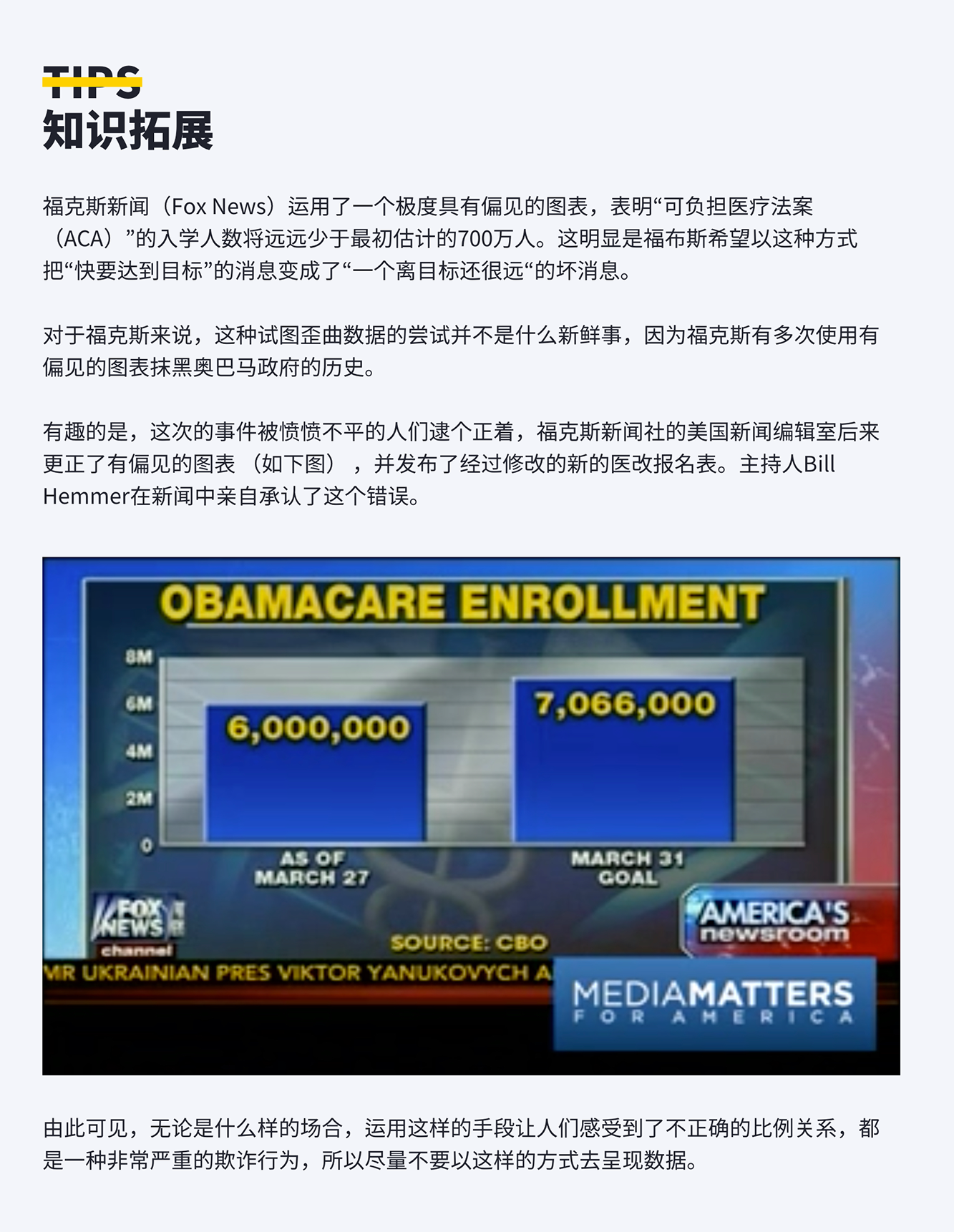
再举个例子:这张条形图亦然经福克斯新闻准许使用的。

3月31日办法的值为7,066,000,比6,000,000高17.8%,关联词第二个柱形简直是第一个柱形长度的三倍。

这也同期指示咱们要属目:在不雅看别东谈主的图表时,只是不雅看柱状图的陡立趋势往往不成得出正确论断,需要属目坐标轴肇始位置有莫得被东谈主作念过虚假处理。
一样,有些东谈主为了陈述功绩,也会使每个刻度的跨度不一致,从而提高柱状图举座的对比度。这种情况也应该多细心不雅察,不要被名义的内容所招引。

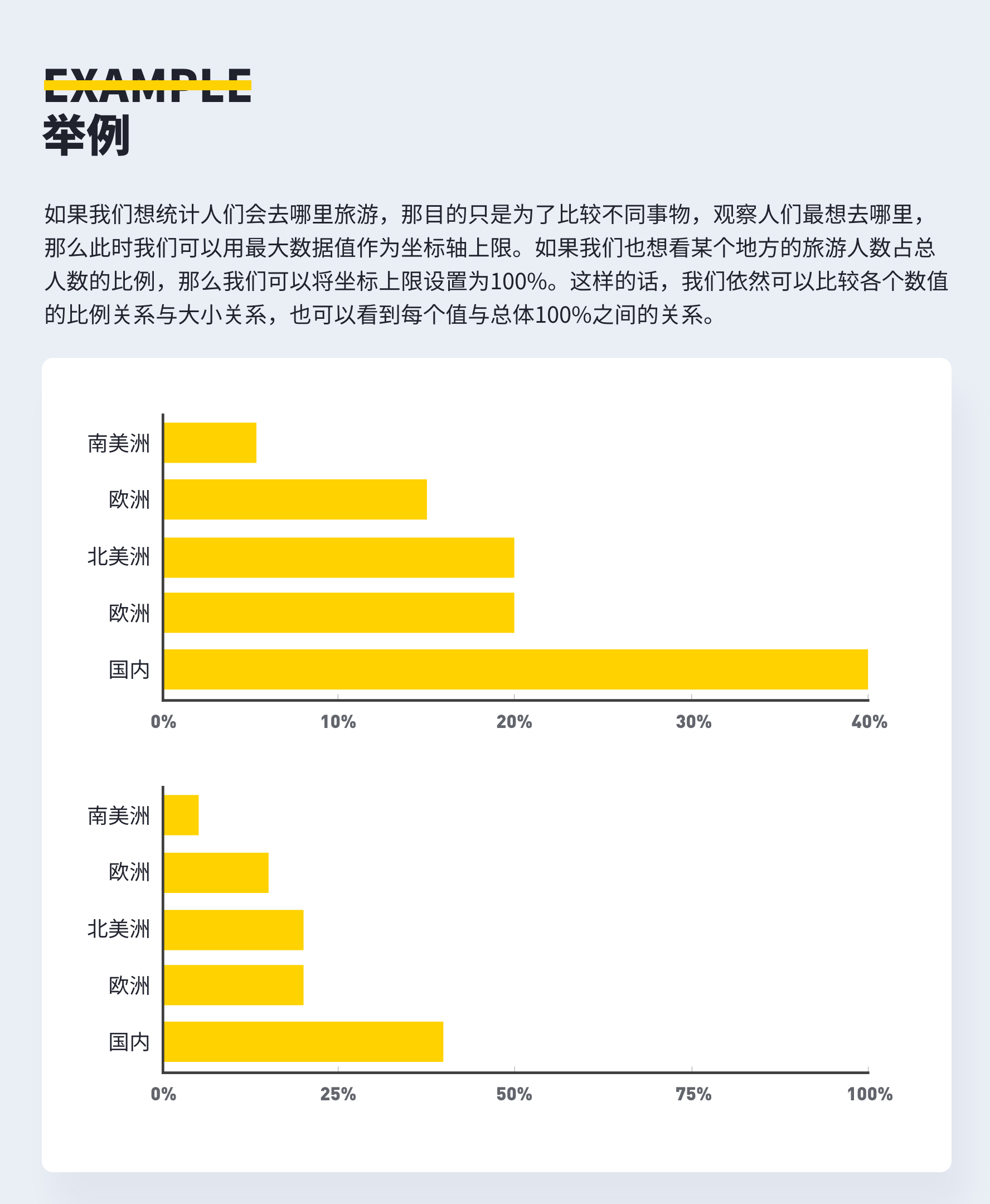
② 取舍合适的坐标上限
坐标轴中另一个需要属目的点即为坐标上限,上限界定的方式有两种,可左证需求自行判断。
淌若只是为了相比各个数据的数值,不错用数据的最大值行为坐标轴上限。 淌若是需要将数据与某个最大值相比,则用此最大值行为上限。
3)刻度值
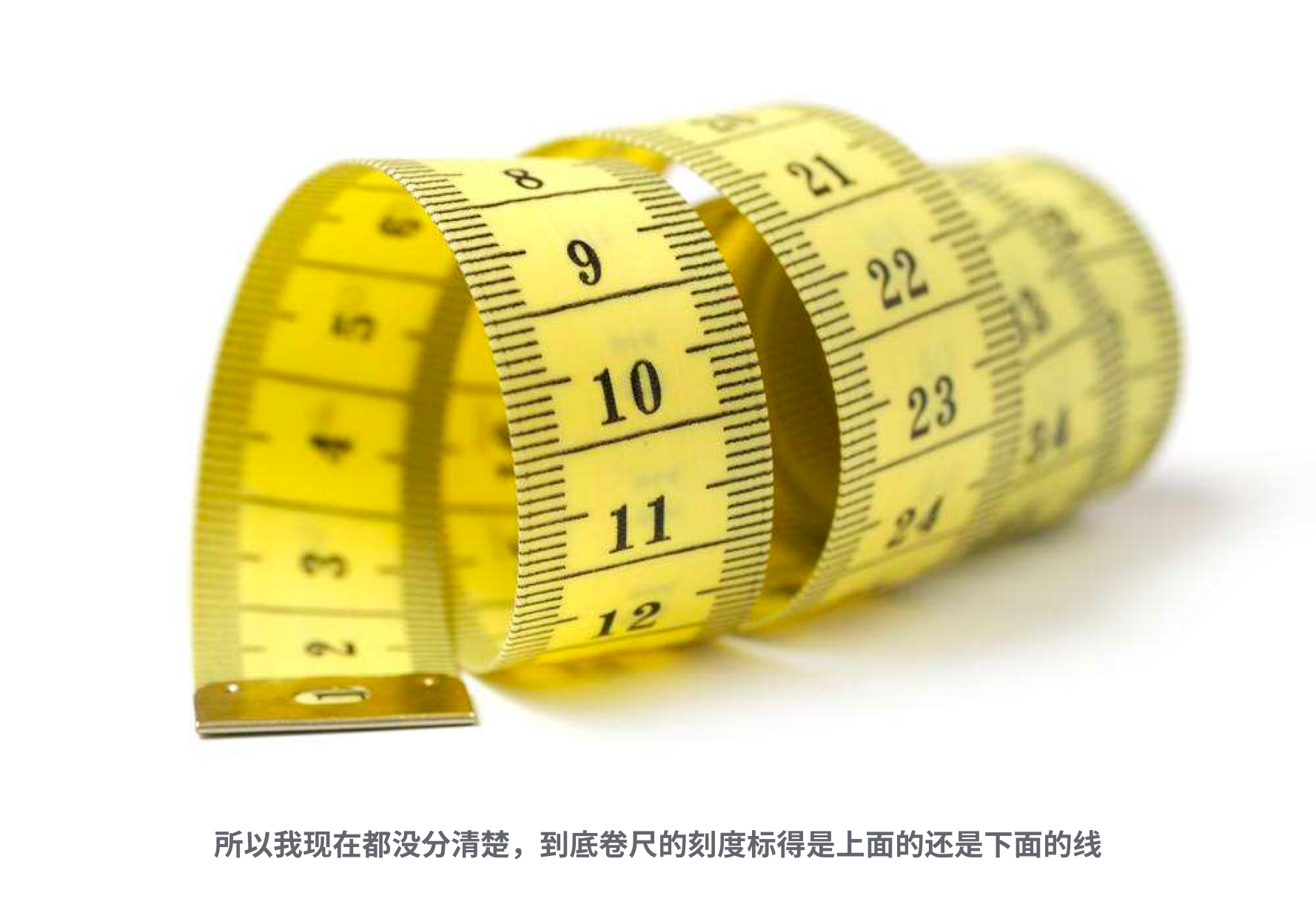
诚然Y轴的刻度值标签经常扬弃在刻度线的最左边,但咱们也不错把它们扬弃在其他的方位,比如刻度线的顶部(但此时一定要把抓好亲密性原则,稍不属目就会引起不雅众的困惑,这亦然咱们频繁会在看其他图表时遭遇的问题,到底刻度值标记的是哪一条刻度线?)。

刻度线和刻度值相得益彰,这会让图表看起来愈加范例。刻度值扬弃在何处无所谓蛮横,只是需要左证不同的局面加以使用。
① 间隔均匀

在坐标轴上应该使用均匀的跨度0,5,10,15,20,而非不均匀的跨度0,3,5,16,50。这里即呼应上方“坐标轴下限”中的临了一丝,有时图表制作主谈主也会用不均匀的刻度来蒙骗咱们对数据产生污蔑。
天然,此处的例如只是夸大了无理的成果,现实生计中的不均匀刻度往往愈加遮盖,需要咱们仔细去甄别。
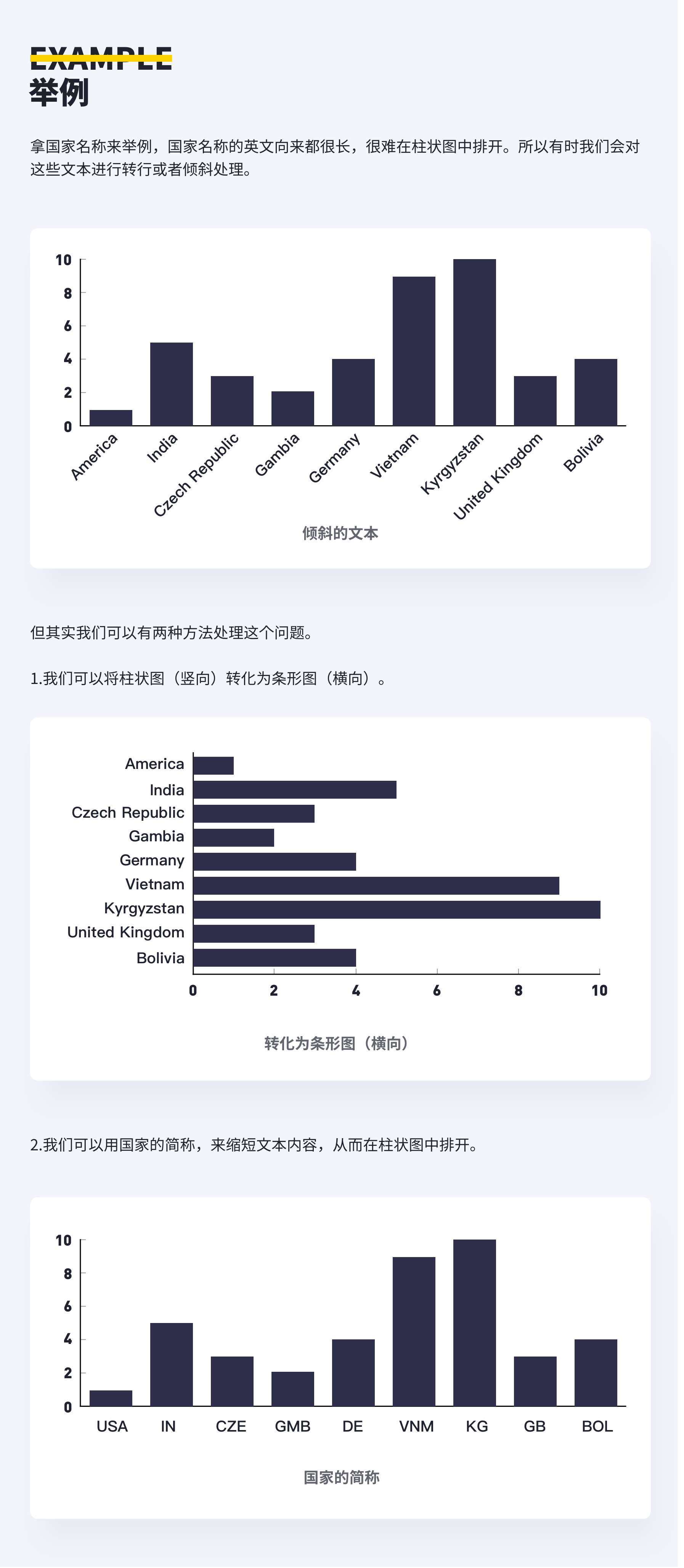
② 不要使用非水和善竖直的笔墨标注,也不要使用转行
有时坐标轴上的凝视笔墨会好多,是以好多东谈主为了谐和,在小空间内显现出总共的笔墨标注内容,而使用歪斜的文本,或者将文本转行处理。
不要用过于复杂的假想局面,数据可视化的第一要义是毛糙易懂,是以在遭遇标签笔墨过万古,不错聘用以下方法进行惩办。

4)数据的处理与排序
咱们在每次制作前都对数据进行排序,而不是随机排布。这样咱们不错在图表中为不雅众展示更多信息,即某个数据在总的数据库里面的序列。
① 大小排序
咱们如故从一系各国度的数据启动。

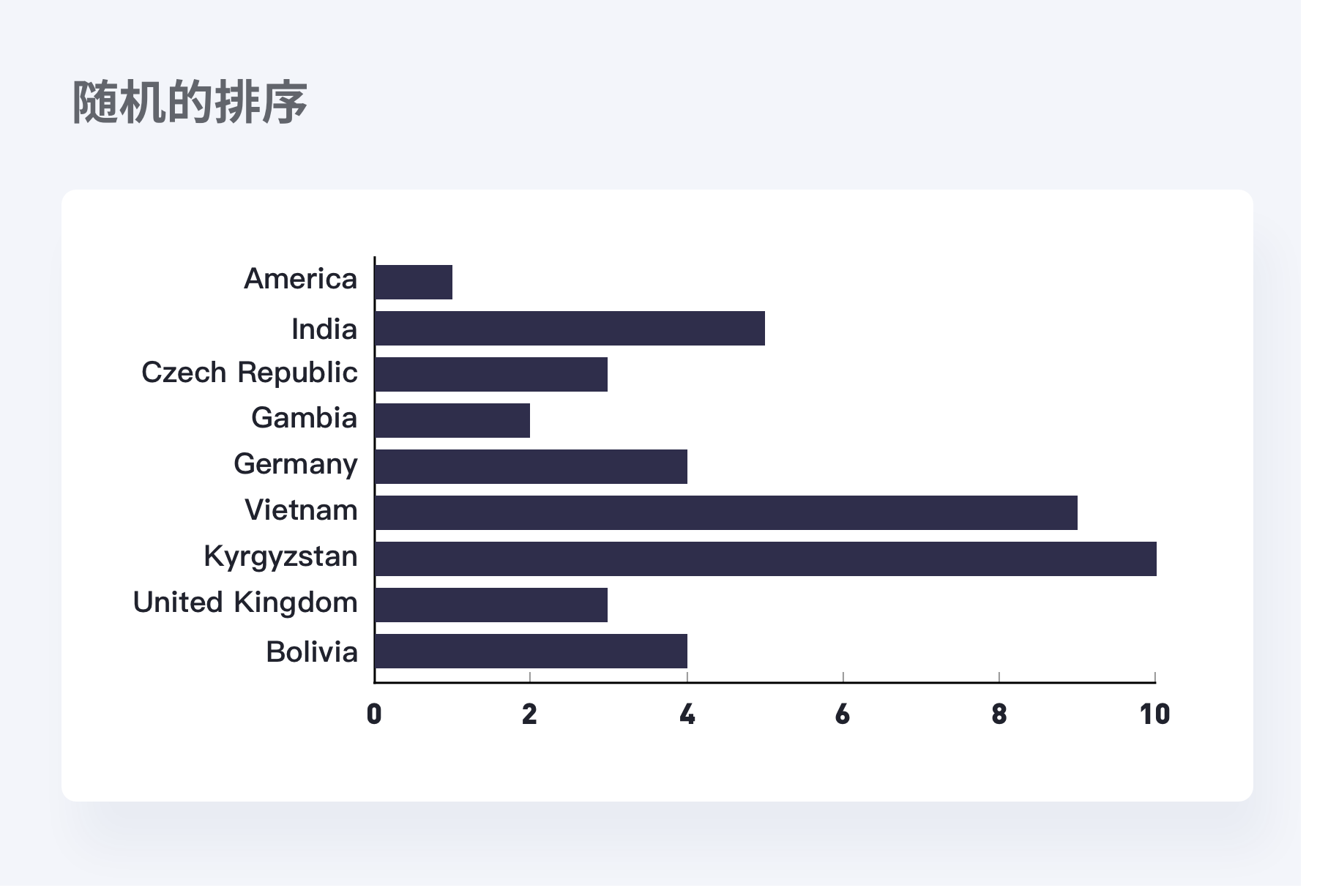
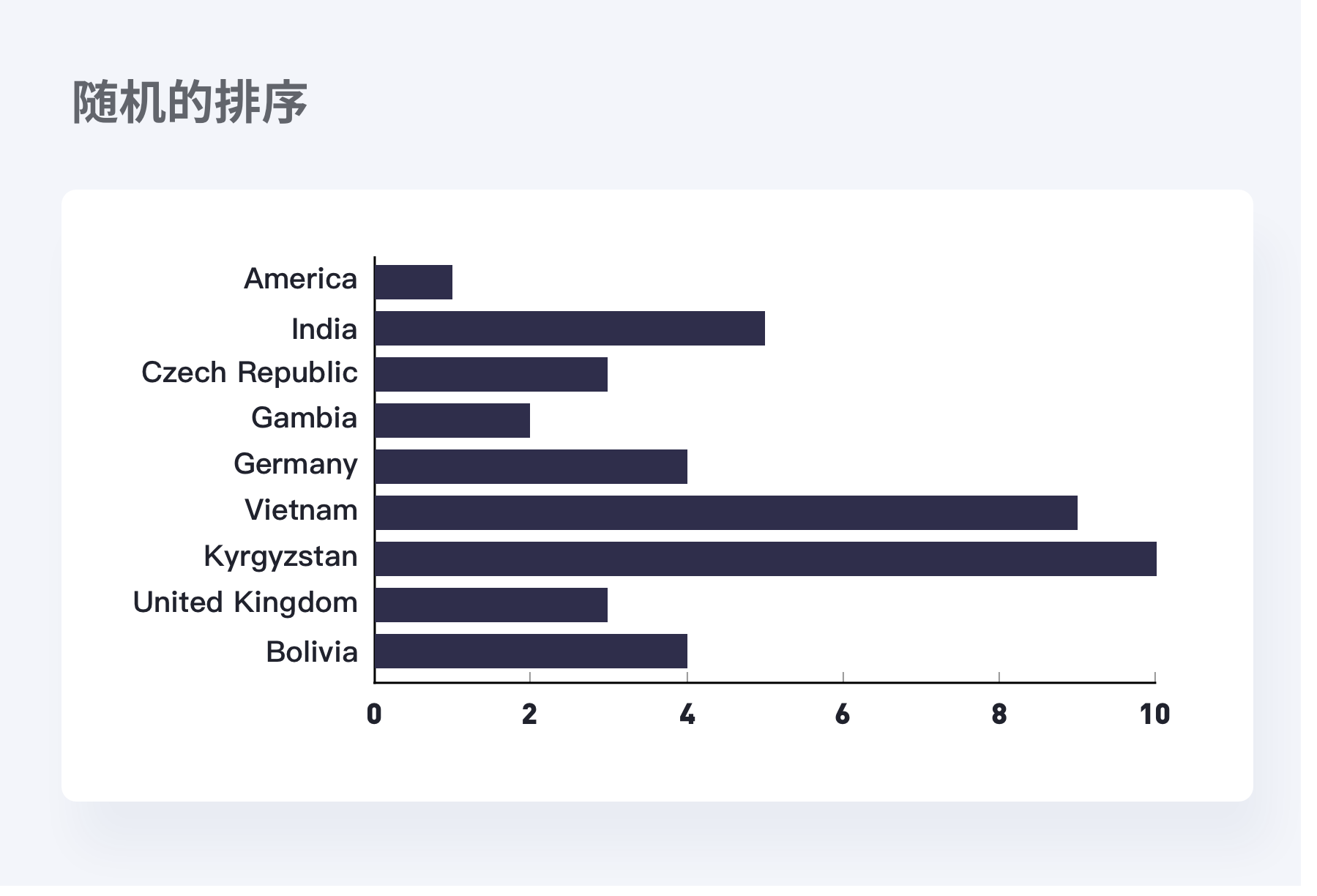
面前的排布很随机,或者是按照字母表排序的。接下来咱们要按照数值从大到小进行罗列。

咱们随机挑选一组数据,比如玻利维亚(Bolivia),在上图中,咱们只可得到玻利维亚的数据值,以及他大要在数据库中排在中游的位置,仅此资料。
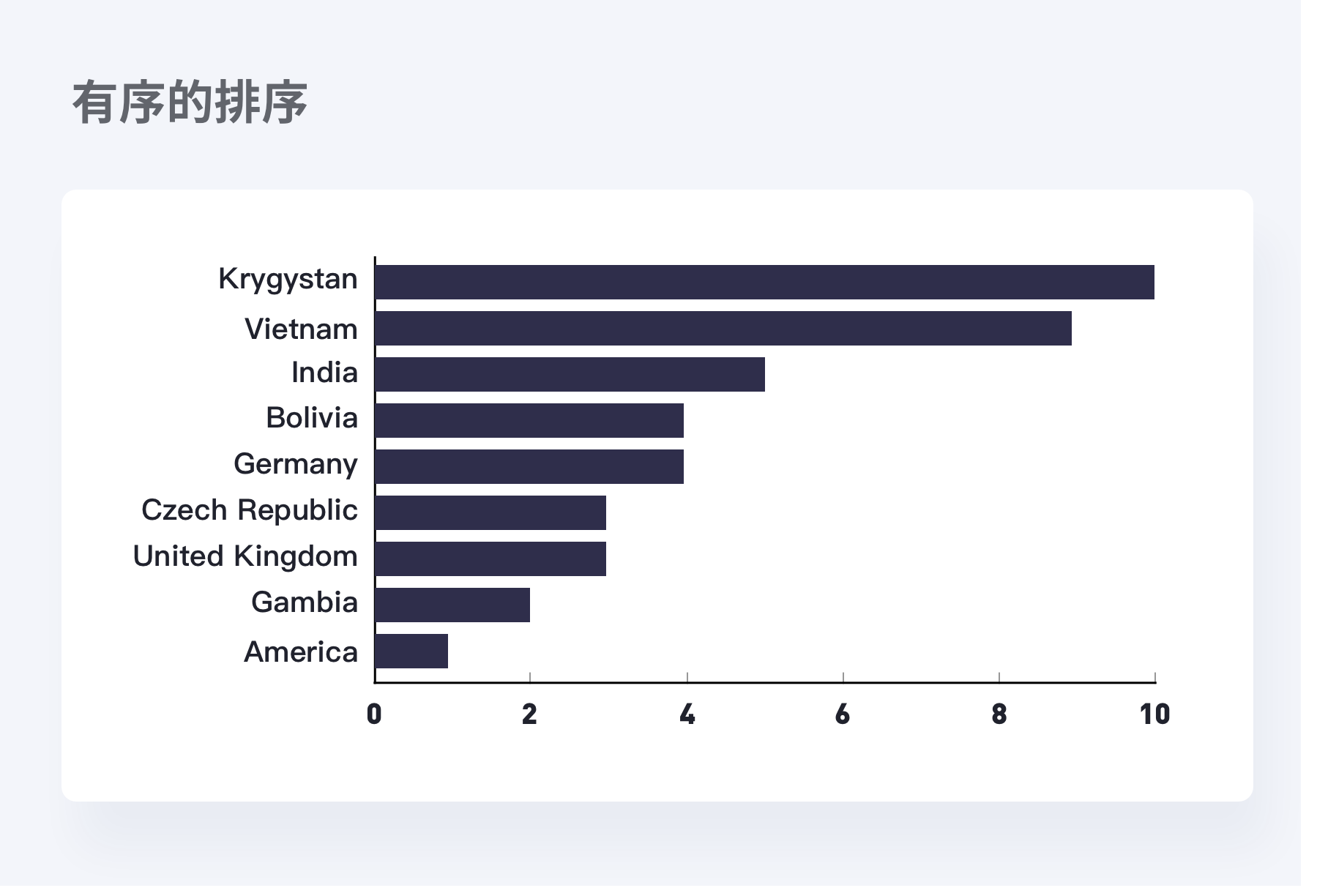
然则下图中,左证大小罗列好的数据,咱们不仅不错得回刚才的两个信息,同期还能赶快知谈玻利维亚在整个图表中的名次(第四名)。
同期你还不错看到吉尔吉斯斯坦(Krygyzstan)和越南(Vietnam)居于榜首而好意思国(America)是倒数第一,这即是好的图表能给咱们带来的“更多的信息”。
咱们再看一遍按照字母表排序的图表,你能松驰说出“冈比亚(Gambia)”名顺次几吗?

② 刻意的序列
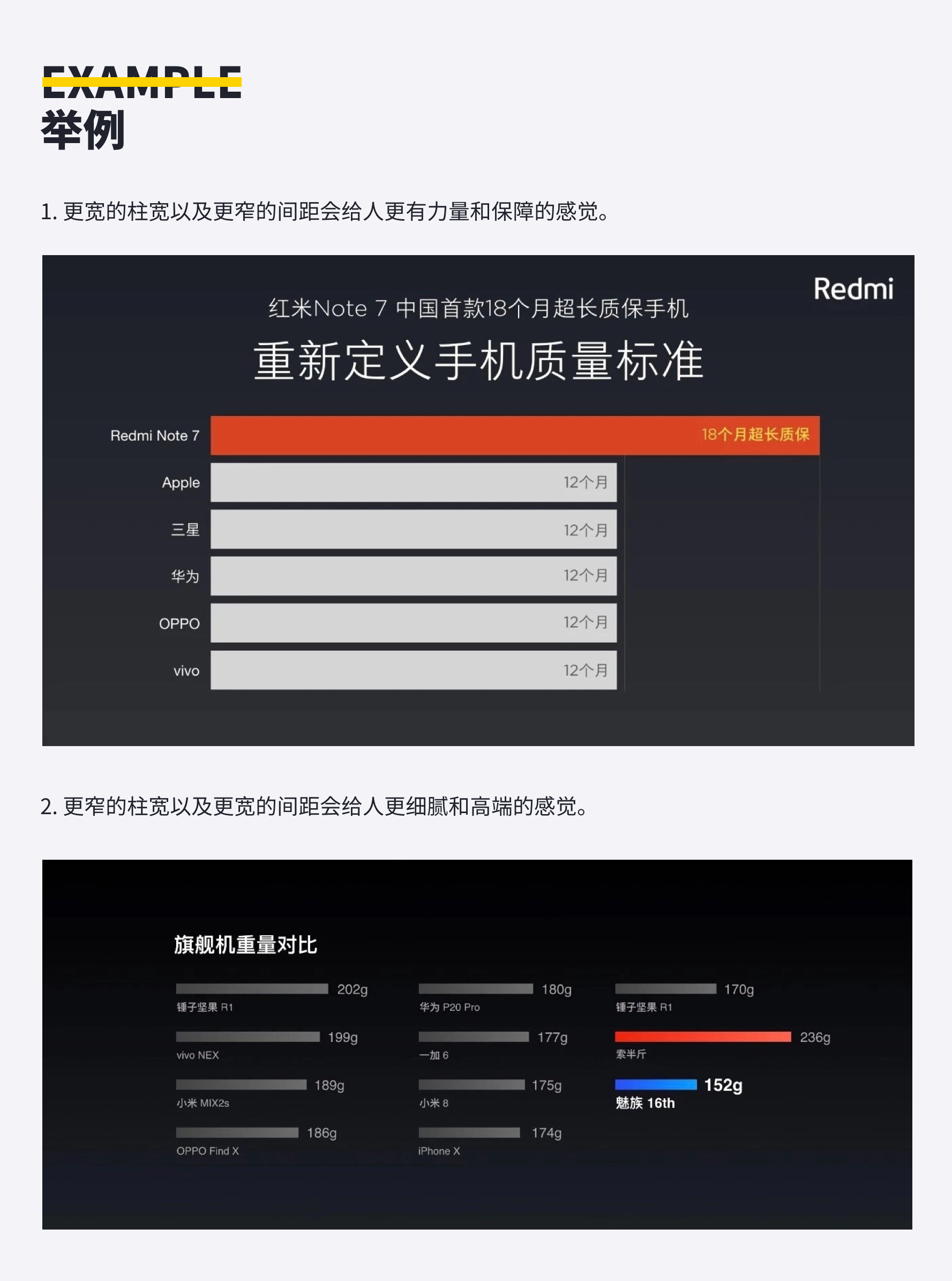
在发布会中咱们经常见到,为了杰出我方产物的强悍,往往要与友商的数据作念对比,在这种情况下,咱们的数据也不是随机排布的,我给这种数据排布方法起了个名字,叫“刻意的序列”。
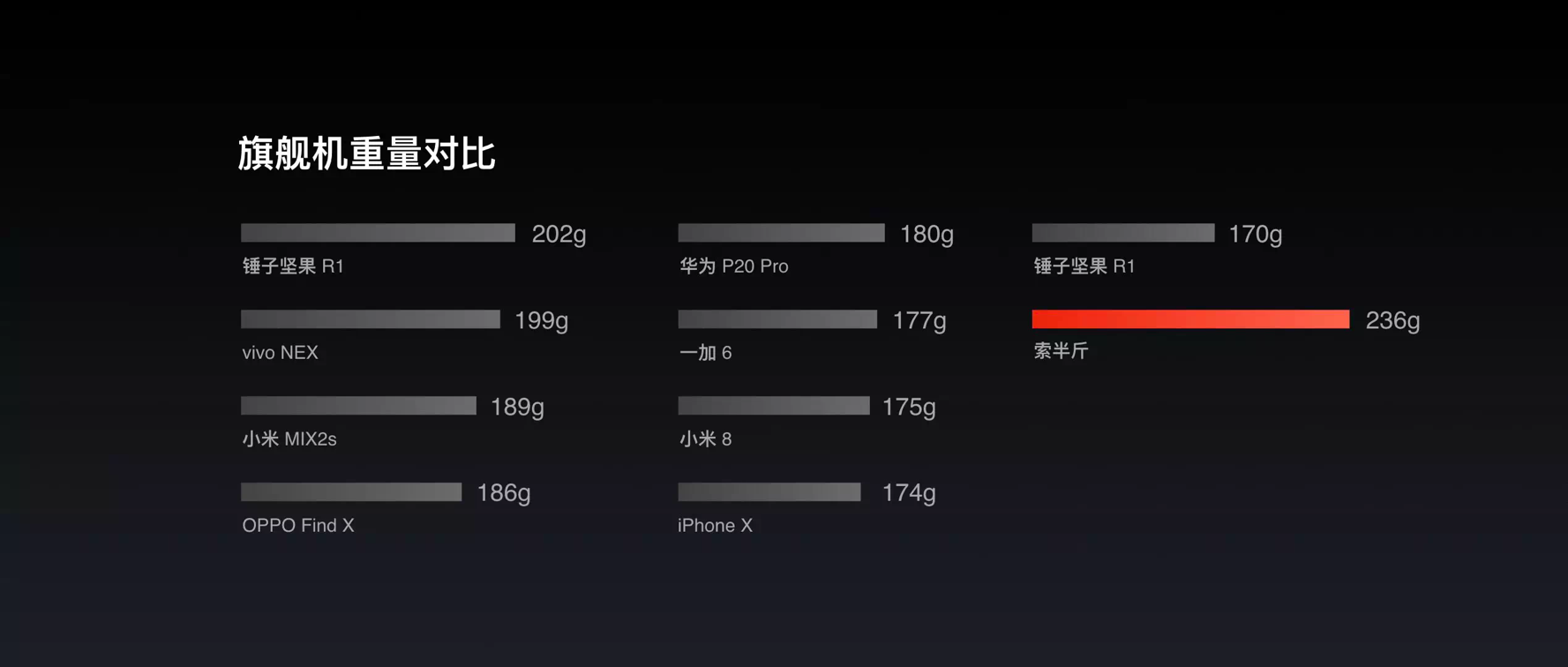
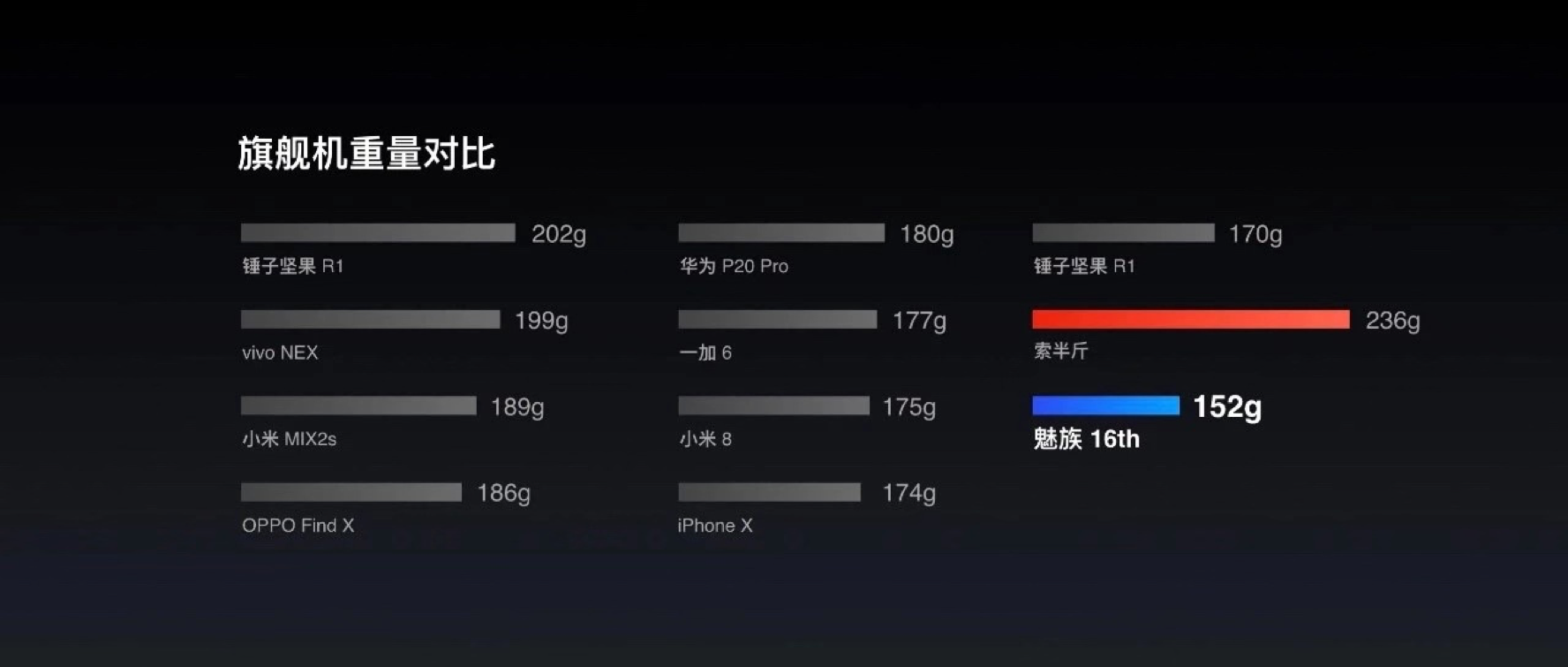
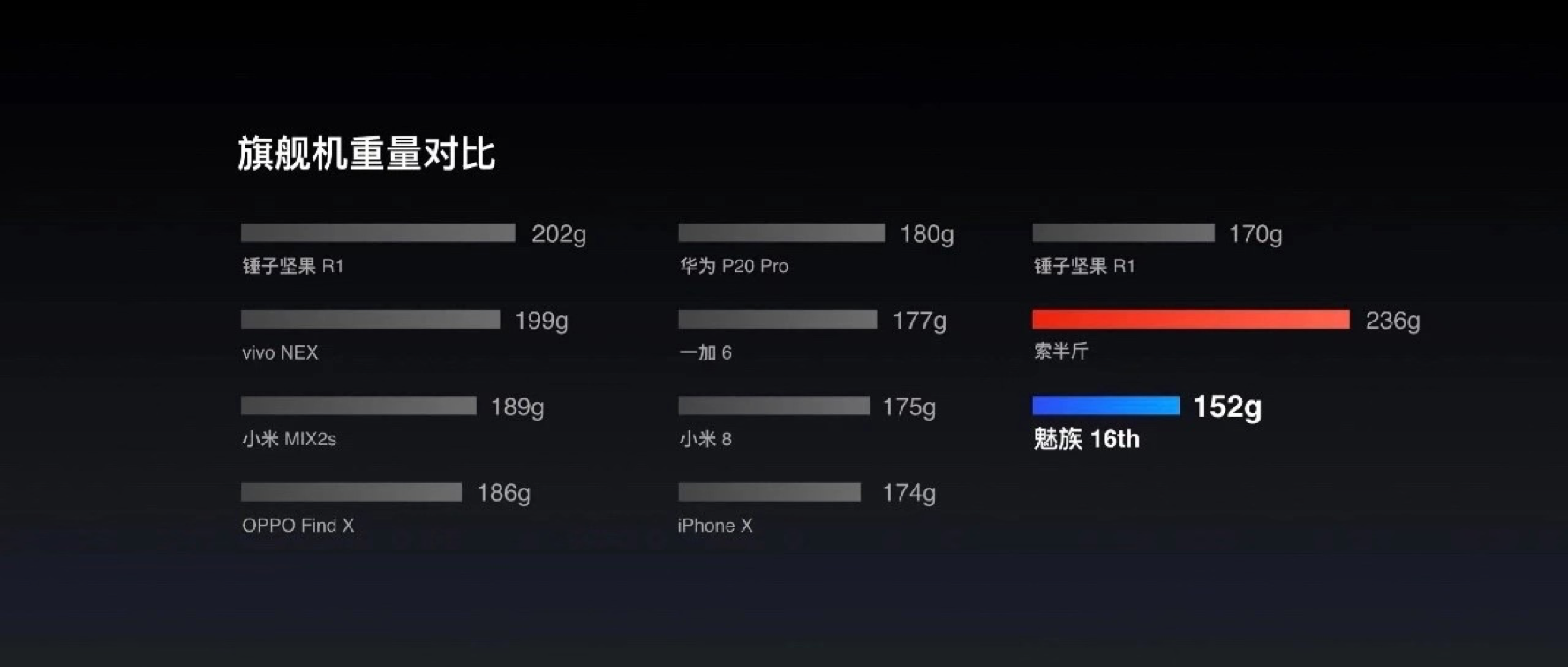
在魅族 16th的发布会中,这张旗舰机分量对比的图表很有端庄,不错发现,除了索尼(最重的手机)以及魅族 16th(最轻的手机)外,其余总共的手机都是按照降序罗列。不看神思对比,把236g的索尼和152g的魅族扬弃在整个进行训诫,以愈加杰出魅族的浮薄。
那么这个图表的数据排序其实经过了三次处理。
1.把分量从高到低排序; 2.把分量最高的和最低的手机单独扬弃,并给以特殊神思单独显现; 3.把这两个数据扬弃在临了,再次杰出对比,迷惑不雅众属目。这即是咱们学习数据可视化时相称需要属目的细节点,在数据可视化中,细节决定成败。


5)对于图例的假想
① 数字需要四舍五入
咱们有时为了保证图表的了了整洁,并不成完全取舍相宜数据上限和下限的数字行为刻度,而是取舍一些取整的数字。
一样的,这不单是适用于图例中的数字,一样适用于坐标轴高下限的数字。

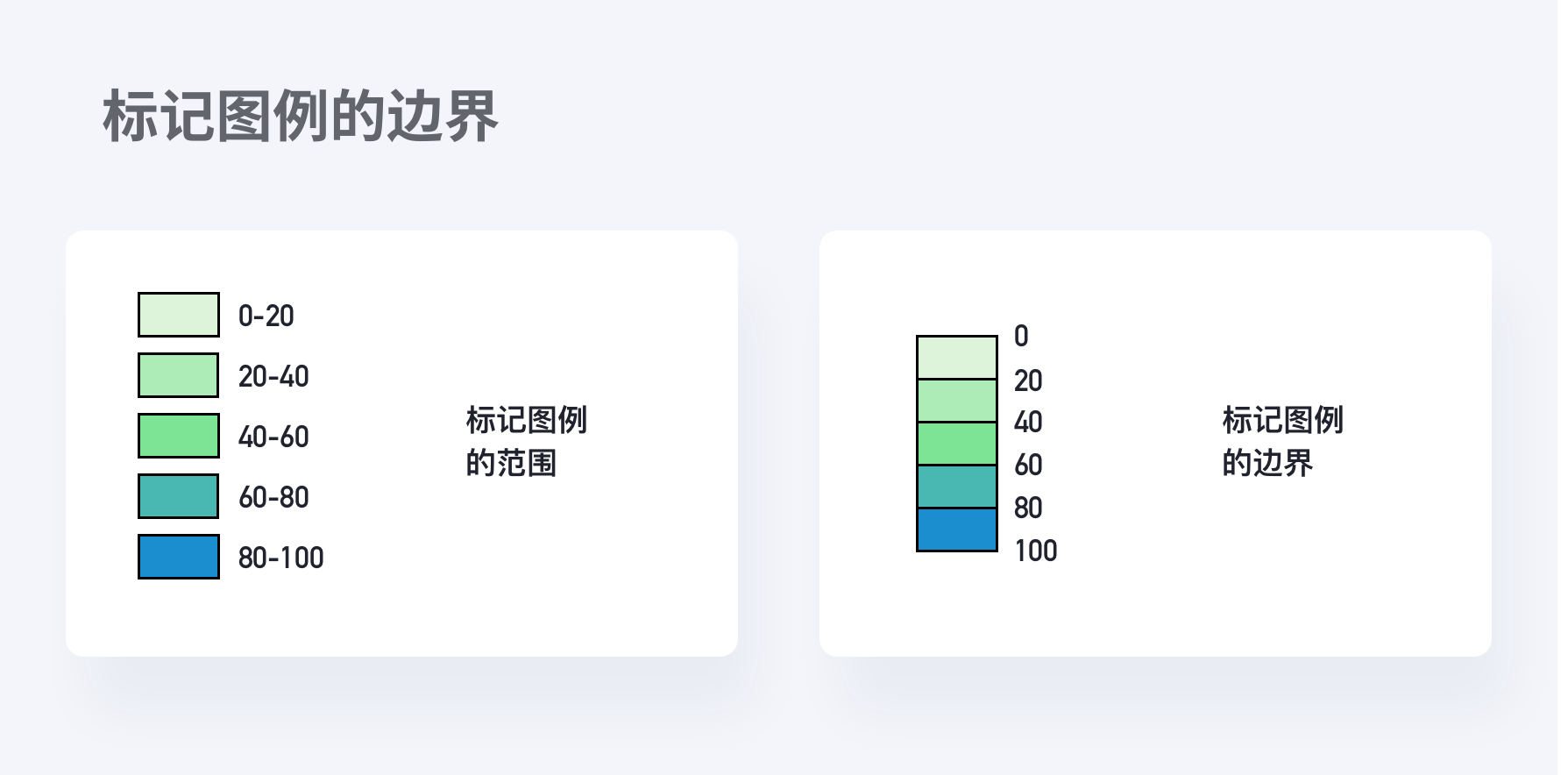
② 标记图例的范围比标记图例的范围更好
在需要用多种神思作念区分的图表中,有时不错通过标记图例范围而不是标记图例范围的方式,来提高不雅众的阅读效率。

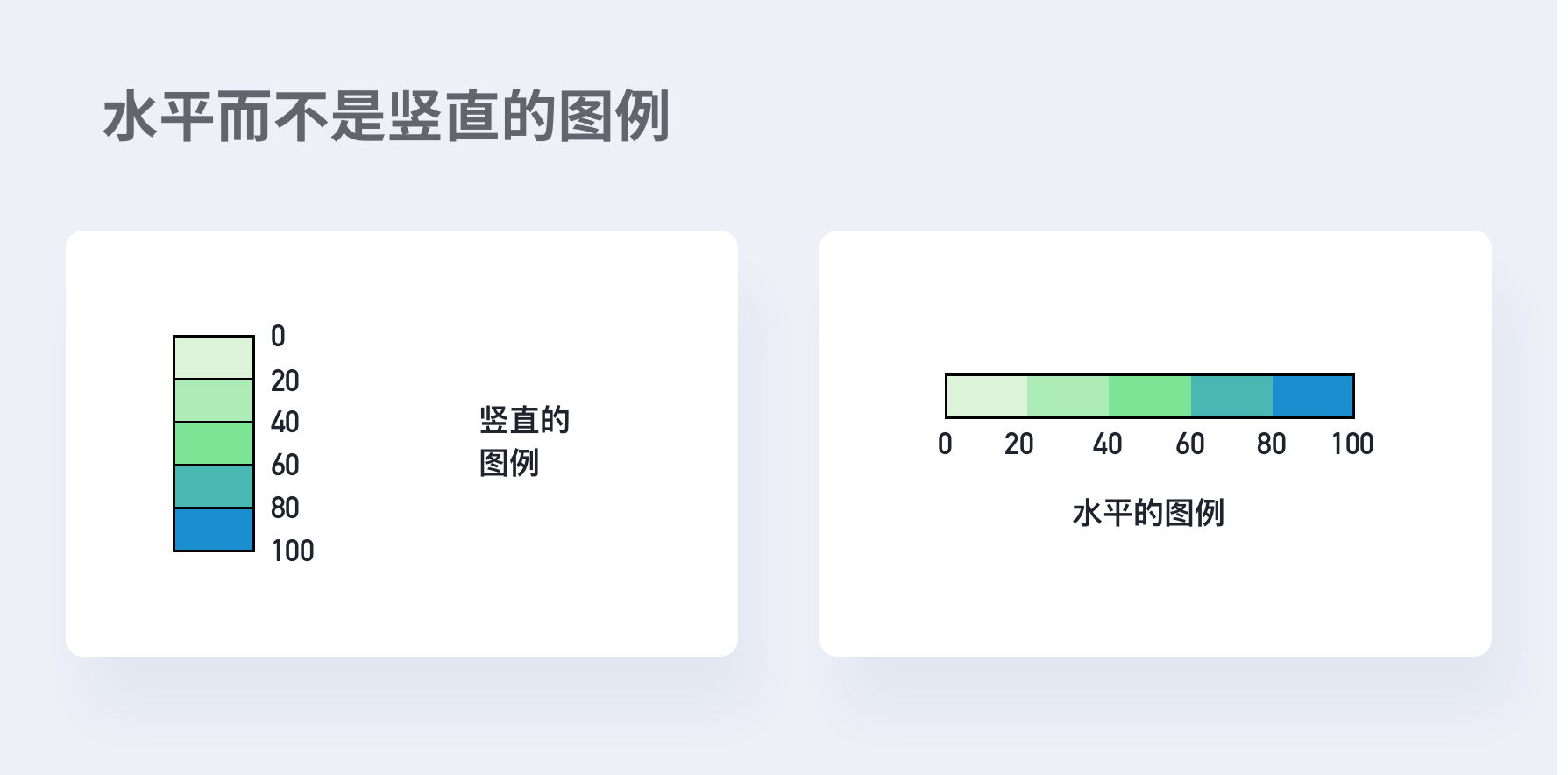
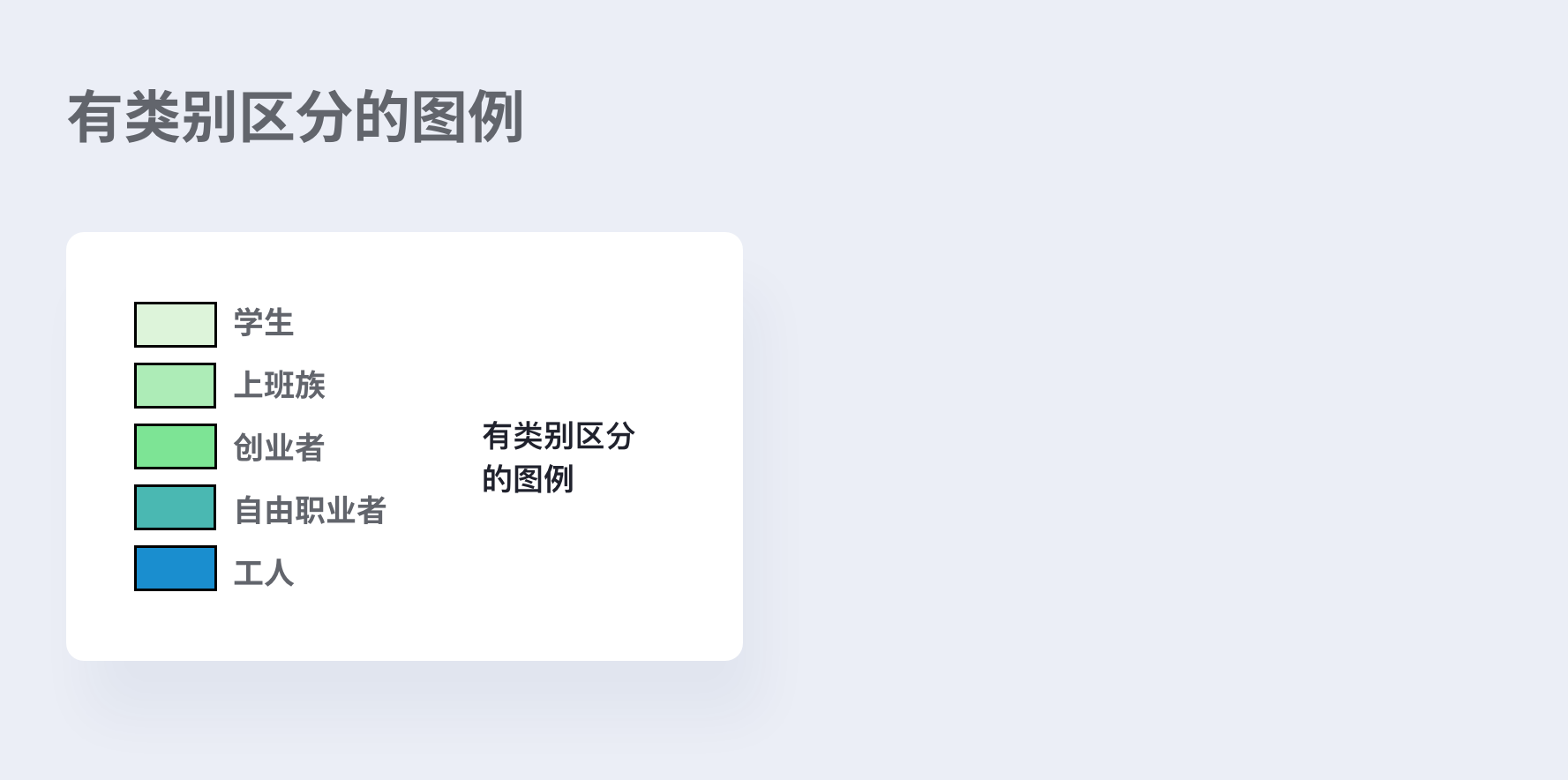
③ 水平或者垂直标的的图例
对于数字的刻度,水平图例往往比垂直图例愈加容易阅读,因为这相宜咱们的阅读风尚。

然则,对于有类别区分的图例来说,垂直图例往往成果更好。因为咱们不错在图例的右边扬弃更长的文本(跟坐标轴的凝视一样的道理道理)。

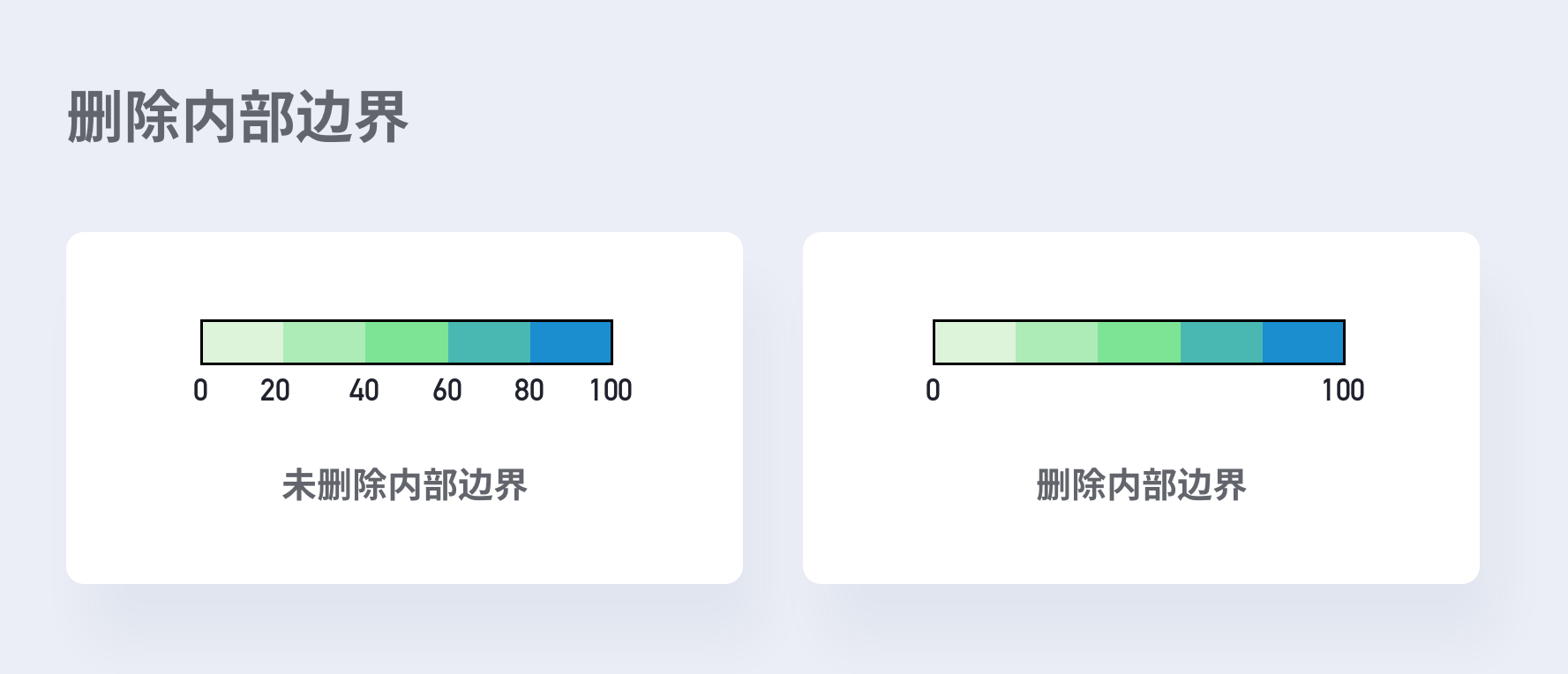
④ 删除里面范围
telegram 萝莉有时咱们致使不错更简地的暗示图例,当你只想抒发一个渐进的过程,24和55之间的互异并不进军,不雅众只需要知谈后者比前者大即可。
在这种情况下,咱们不错尝试只标记出图例的最大值和最小值,而无须要标记出每个范围或者神思,这样不错给不雅众减少无须要的信息包袱。

6)图表上的笔墨信息
笔墨标注的作用,不是来填充空缺的,而是用来强调联系信息或拓展非常的配景常识的。
① 援用音信来源
大多数情况下,咱们制作的图表都不会将原数据附在掌握,因此最好在图表中援用你的数据来源。一般来说,援用规则是在左下角防卫数据来源信息,往往聘用特殊字体。

援用音信来源,既不错方便你随时索引数据来源(就像我著作开头的每一个图表都标注出了他的原标题+索引网址),也不错增多数据的真实度(兴趣的是,东谈主东谈主往往不会关心数据来源于何处,只须有来源,就会大大增多东谈主们的笃信感)。

② 用数字援助抒发
有时你需要在你的图表中标注出数据值,而不单是应该依赖视觉元素向不雅众传达信息。

经常来说,不需要太严谨的图表,咱们会对数据值进行一定进程的处理。
有少许的值四舍五入(234.19 ―― 234)。 在数据的量级相称大时,将一定位数数字取整(52,133 ―― 52,000)。 当所独特据的量级都相称大时,将一定位数的数字缩进单元中(521,000,000 元 ―― 5.21 亿元)。 Y轴刻度值尽量升沉为千位分隔符,如K,M,B。 Y轴最大值取值要适合,保证图表占据2/3以上。淌若咱们不这样处理,你就会发现你的图表老是不那么整洁。
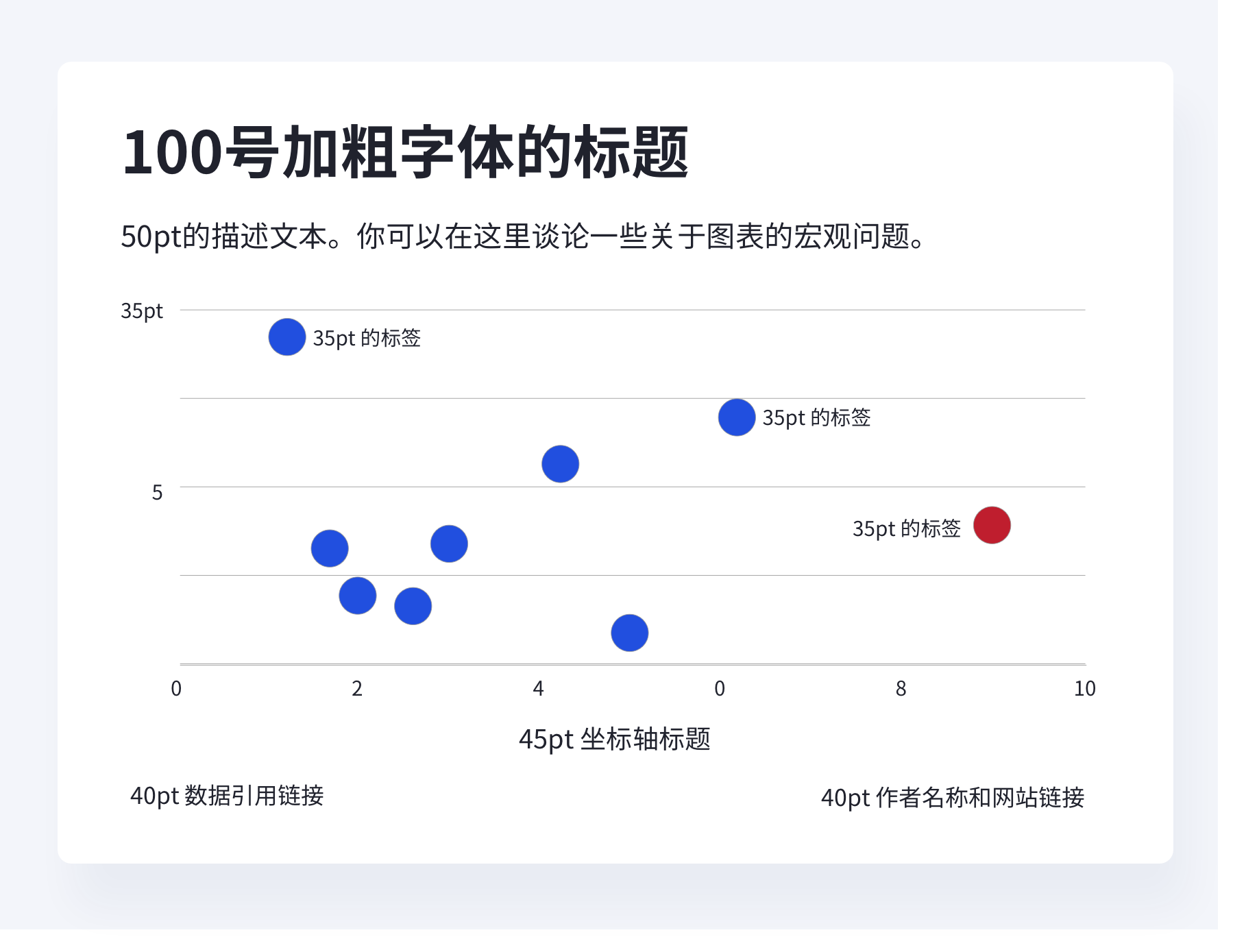
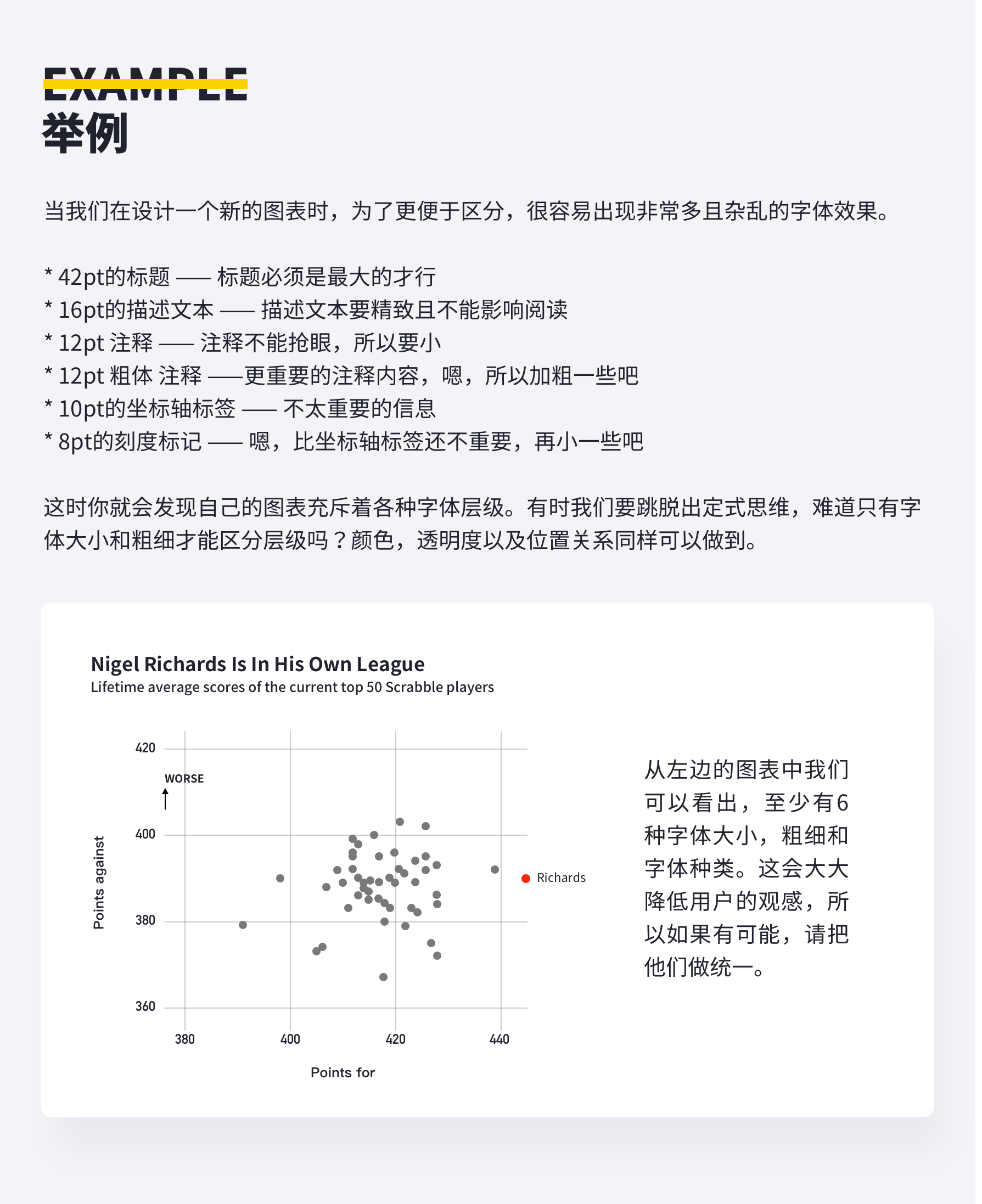
7)放胆字体的数量
图表中的字体数量以及字体大小的种类加起来不要越过3种(标题和副标题以外)。
经常来说,咱们在制作时会把凝视和坐标轴标签诞生为两种字体边幅,是以只需要确保将这两者挽回起来,那么就不错保证咱们的图表不越过3种字体边幅。


3.3.2 柱状图的制作范例
1)柱状过宽或过窄

过宽的柱会让图表看起来重荷,尽量保持柱的浮薄;这样不错保持优雅的外不雅,然则太薄了会让用户很难对数据进行相比。
措施的数值是,柱的宽度为“柱与柱间距”的2倍。天然这只是个参考值,现实咱们左证不同的情况,对宽度作出调治。

2)尽量不要越过7个值
一般进行数据相比时,柱状图提出不要越过5个数据值,对于条形图来说,提出不要越过7个数据值。
3.3.3 折线图的制作范例
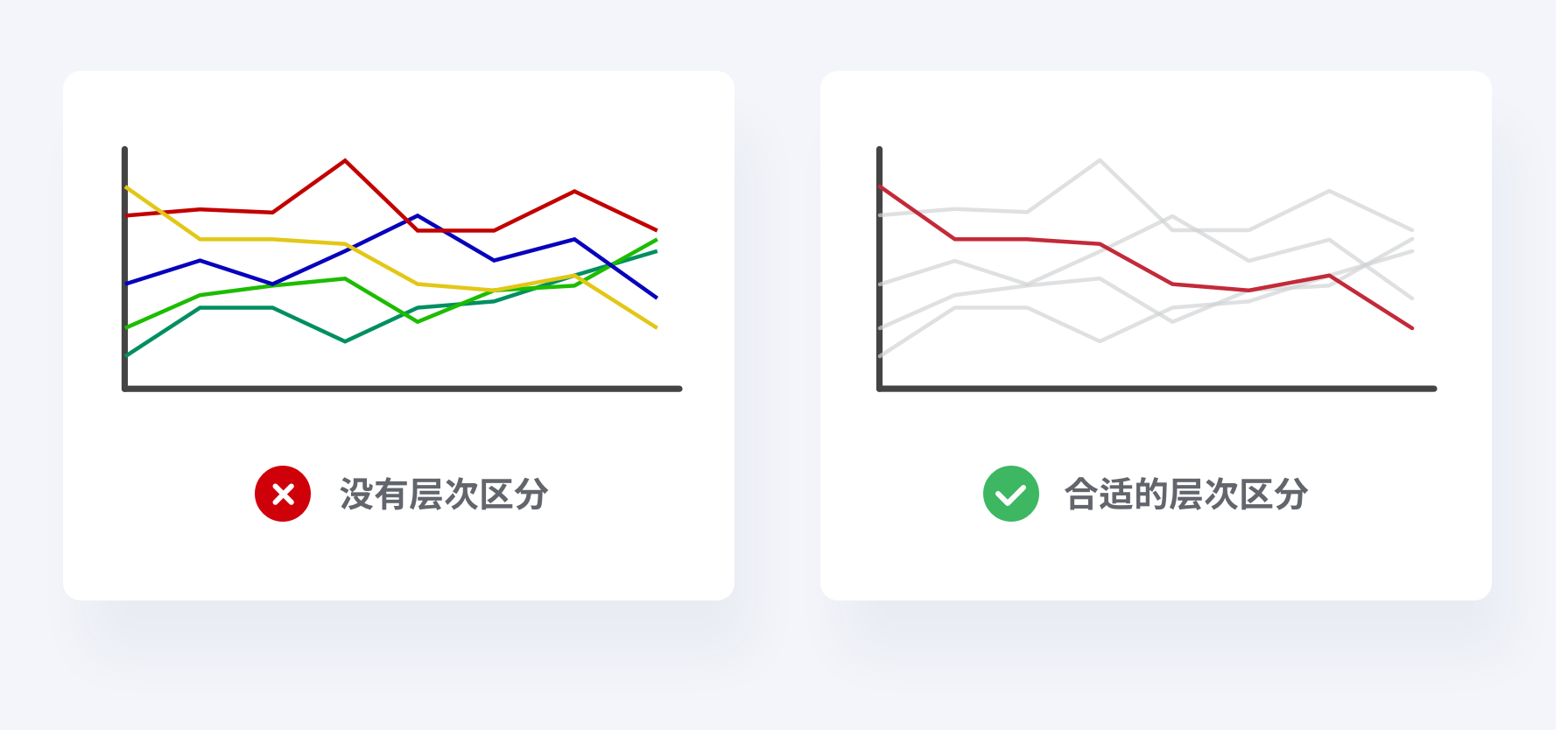
1)有脉络区分的折线/弧线
当咱们在制作一个复杂的折线图时,咱们想要显现其中的一条数据,最好的方法即是加强它与其他元素的对比,从而提高它的进军性层级。
利用咱们之前的方法,把其他的数据变为灰色; 将咱们需要强调的弧线置于顶层。
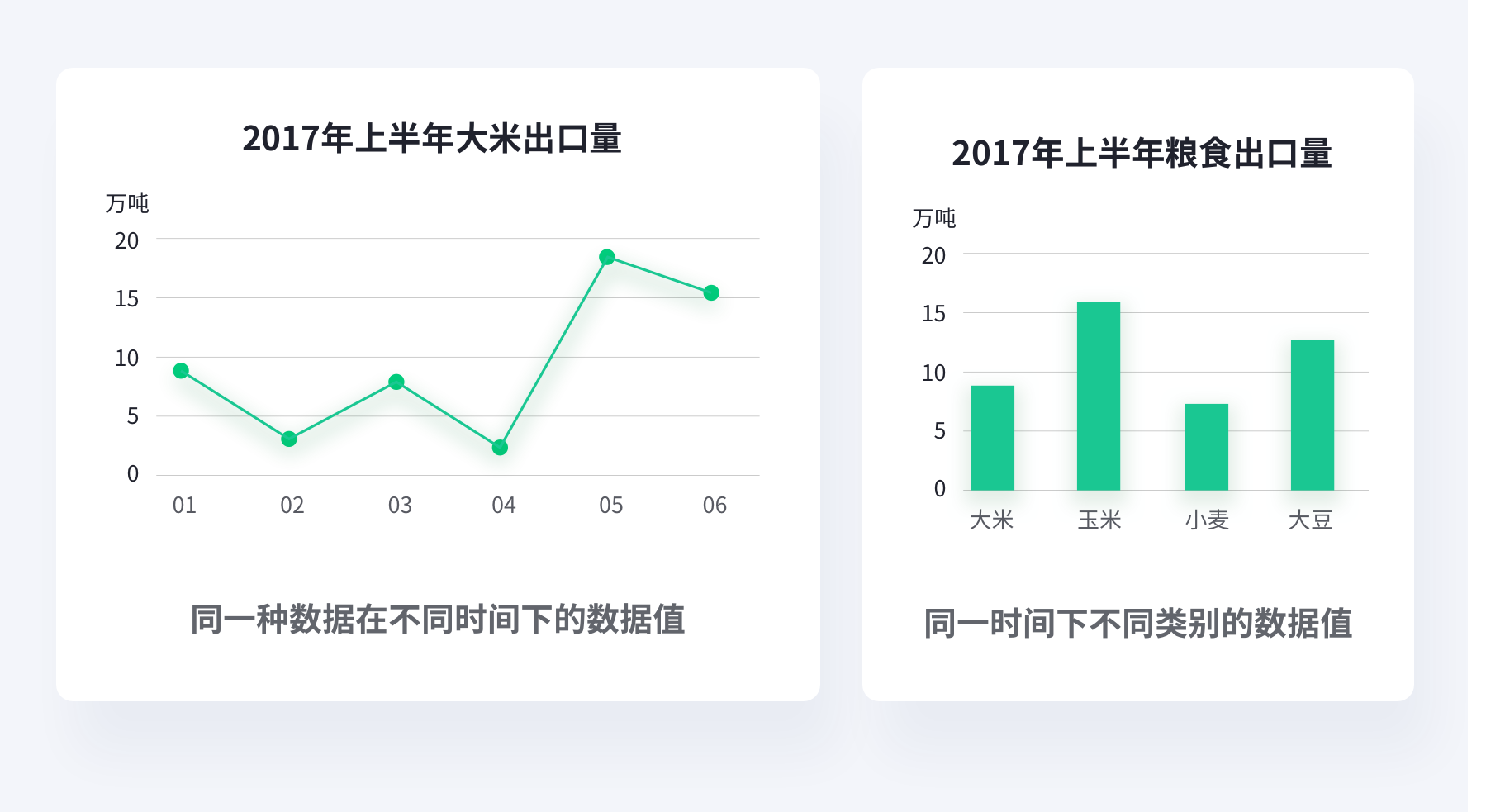
2)什么时候使用折线图
2017年1月和2月的大米出口量是联系的,他们代表一种数据在不同时间下的数据值,因此咱们不错用折线图将它们衔接起来。然则2017年1月的大米出口量和玉米出口量(16万吨)是不联系的,是以咱们不成断然用折线图来代替柱状图。

用折线图不错很好地暗示每天去病院的东谈主数,因为统计每天去病院的东谈主数不错用来不雅察趋势。

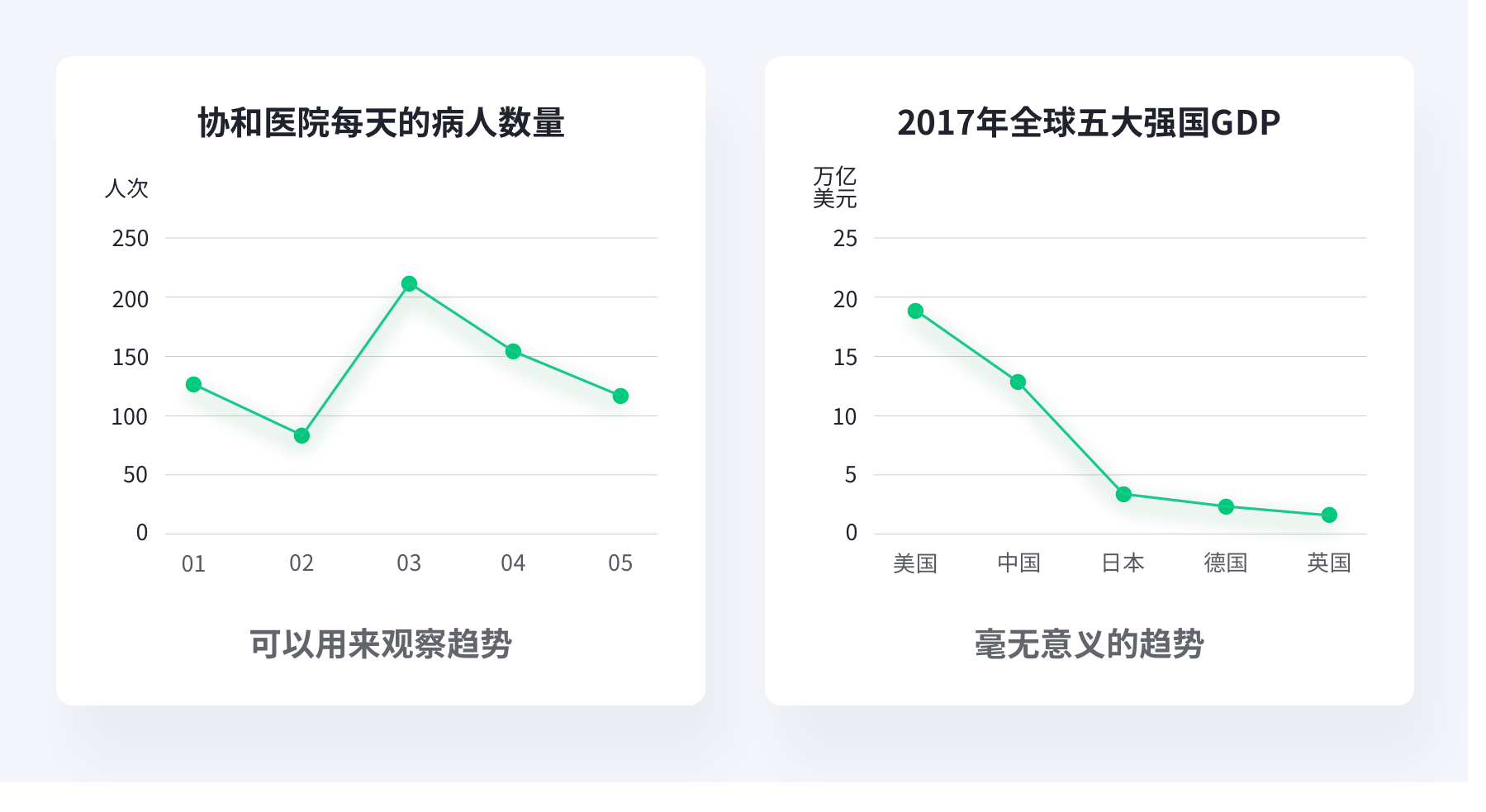
3)按照时分激动的数据并不成老是用折线图来暗示
有时咱们也需要进行一些区分。淌若咱们想要画图好意思国大鸿沟枪击事件的伤一火东谈主数随时分推移的图表。这些枪击事件确乎是一个接一个发生的,然则它们内容上却没联系系,是以你不成用折线图(应该用条形图)。
然则,淌若按年份对它们进行归类,并筹画每年的伤一火东谈主数。这样的情况下不错使用折线图进行统计,因为统计收尾的趋势变化是有道理的,是不错得出相应的论断的。
4)使锯齿状的线条平滑
淌若你的折线高下浮动过于剧烈,那么你应该尝试拉万古分间隔,比如不每天采样而以周为单元来采样。不雅众们不会去阅读锯齿状的线条,或者说他们不会可爱这样的图表。
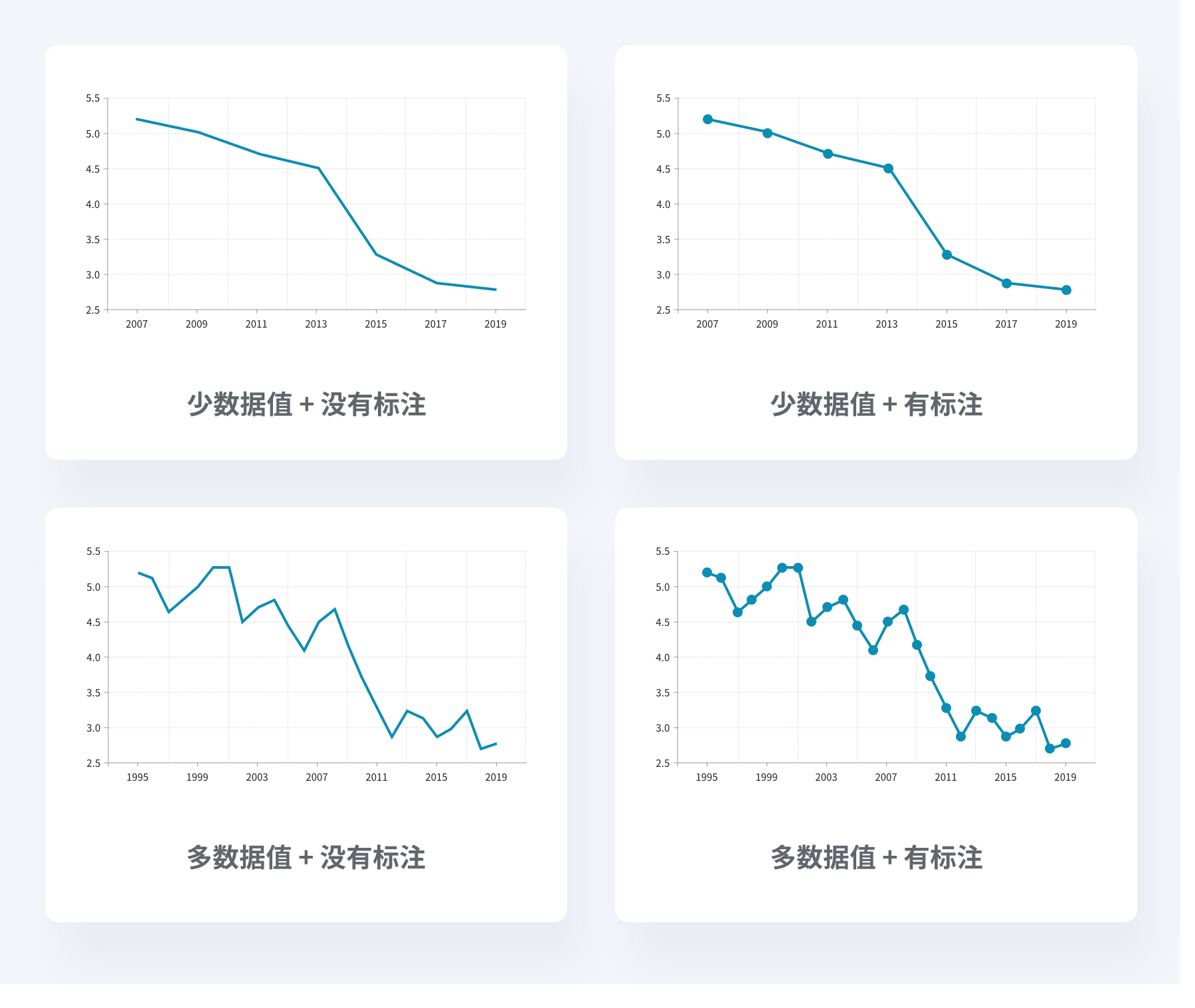
5)在你的折线图中画图数据点
当有些特定的数值止境进军时,咱们不错在线条上标注出他们。淌若你有无数的数据需要展示,或者你只想展示数据的走势,那么其实你只需要使用折线就填塞了,不需要增多数据点。不信你不错试试,无数的数据点=参差不胜的界面。

3.3.4 饼图的制作范例
饼图和圆环图在数据可视化方面生病狼籍,但却是使用的最频繁的图表之一。
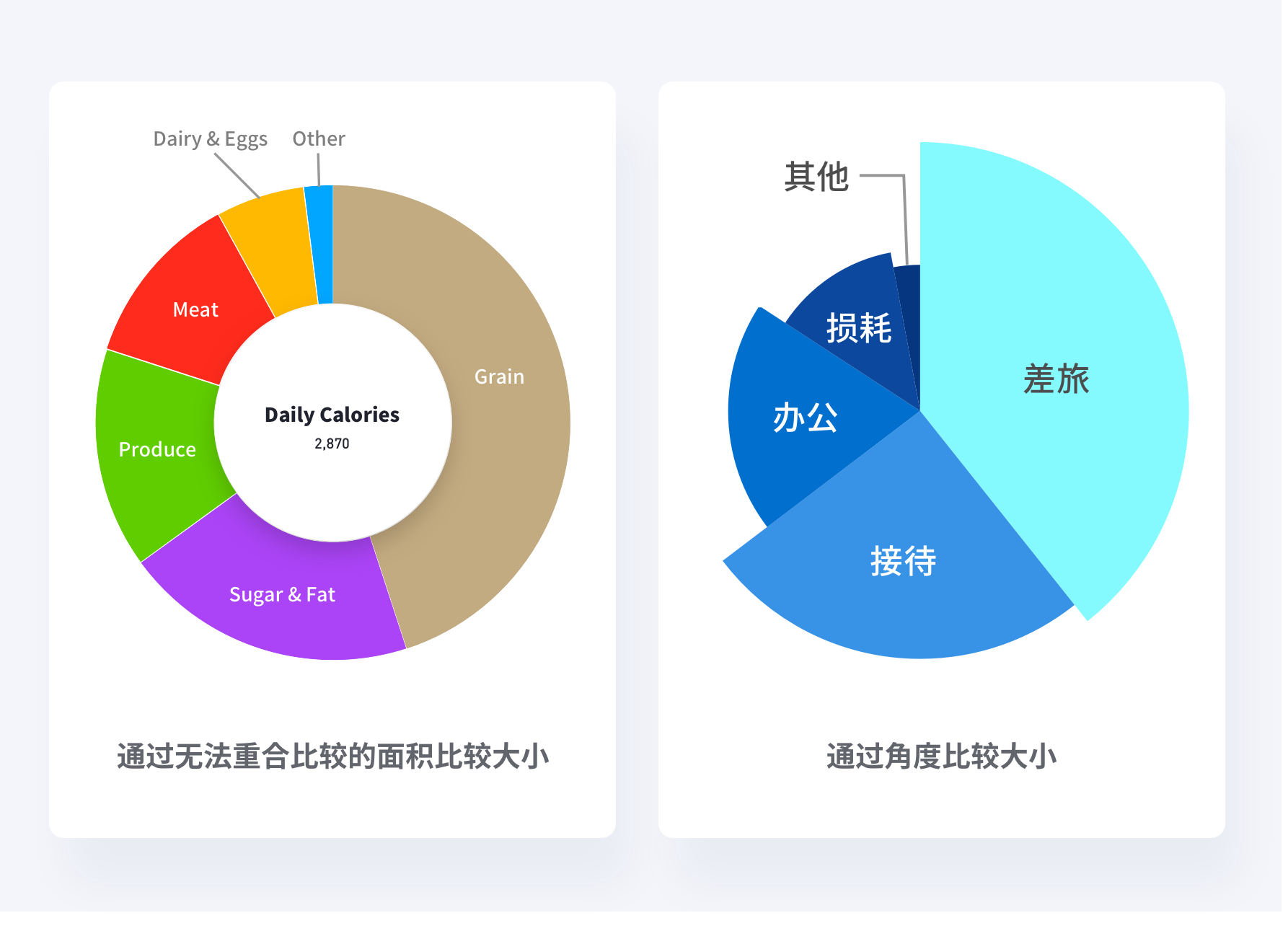
饼图是一种应该幸免使用的图表,因为肉眼对面积大小不敏锐,况兼简直莫得对与角度大小的见解。更何况是肉眼完全无法重合相比的图形。

例如上头左图,咱们很难去相比逐日从肉类(Meat)中摄入的卡路里与从糖类(Sugar&Fat)中摄入的卡路里数量的比例。东谈主眼的直观中,糖类与肉类的比例应该在2:1傍边,但现实的比例却是1.5:1。
上述右图将这一惬心放大的愈加澄澈。东谈主眼的直观中,办公与理睬的数值差距相称大(这是由于咱们直观更风尚从面积上作念判断),但现实上理睬与办公的比例为1.5:1。
好多假想师认为饼图应该是被不容使用的图表,我以为不成说的太王人备。不管怎样,迄今为止的事实情况,仍然有好多东谈主在使用饼图,是以咱们至少不错争取正确地使用他们。
诚然如斯,然则在强调个体与总体的比例关系方面,饼图如故有其专有的上风。
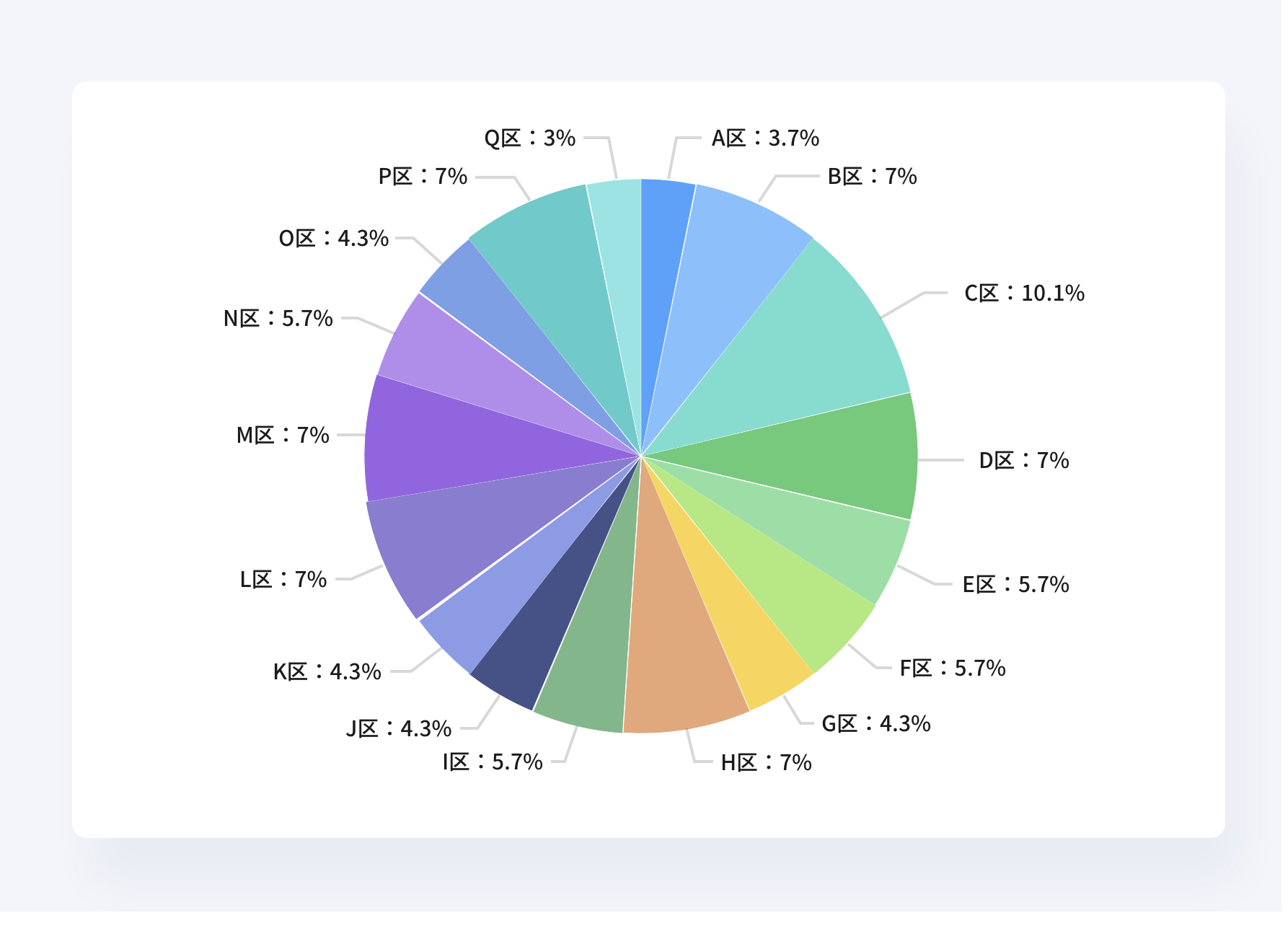
1)幸免过度分割饼图,不然最终会导致压根无法阅读

那么有同学会问:分割若干块是过度分割?这是一个需要在现实制作时进行判断的问题。
一个毛糙的方法,淌若咱们照旧很难从图中看出其中一块扇形是另一块的两倍大了,或者好几块较小的扇形看起来差未几大时,那么就不成再分割了。此时不错斟酌把较小的类目归入一个更大的“其他”模块。
淌若一定要给出一个确切的分类数量,我认为一般不要越过9个;越过的话,提出用条形图来展示,不要太依赖于饼图。

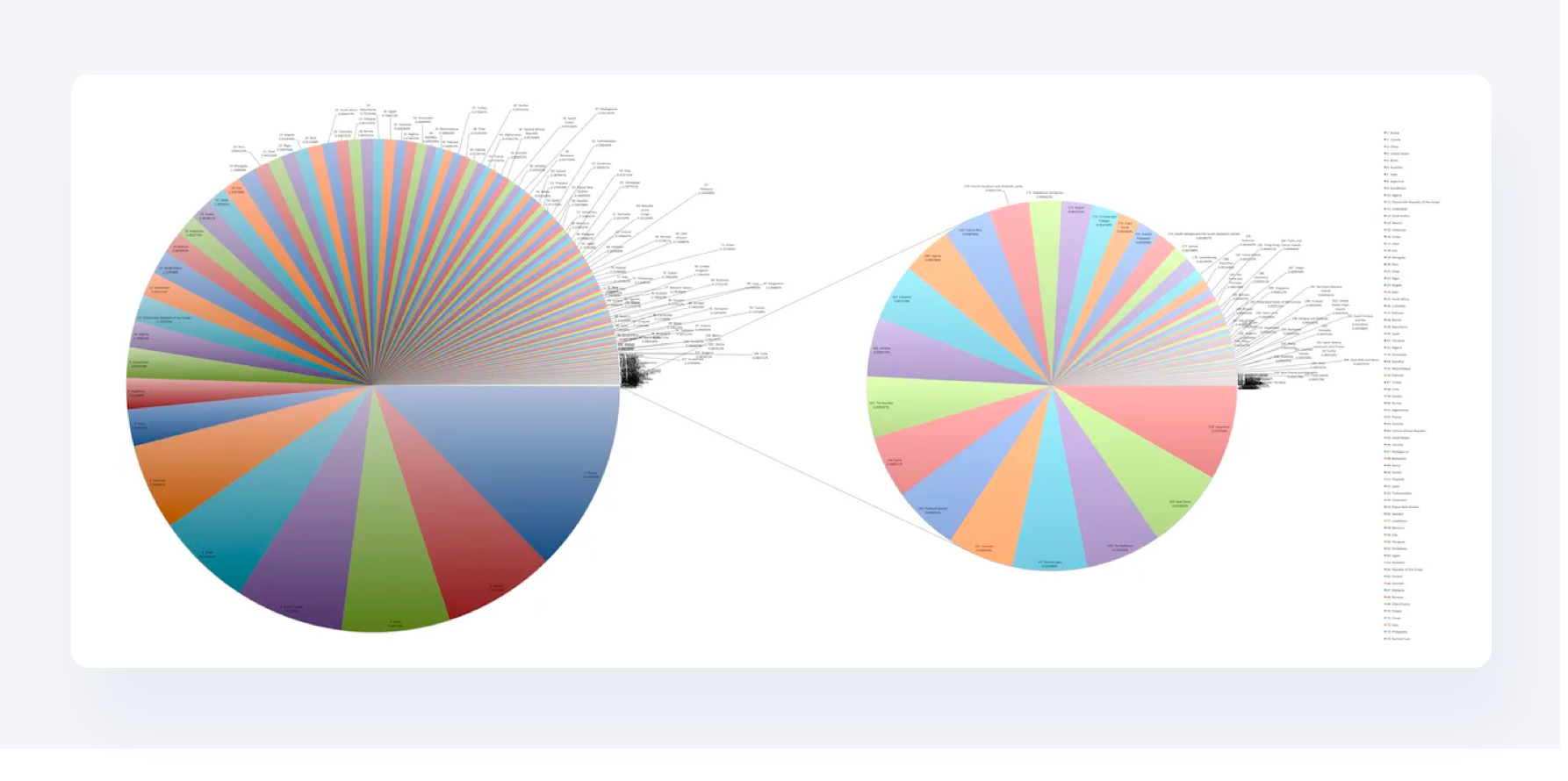
例:这张饼图来自维基百科,它展示了国度的不同区域。
左边这张饼图照旧分割出了无数个扇形了,但掌握另分离出一张饼图,显现出了左图中更多的,看不到的更小国度的情况,以此来提供更多的信息。其实还有好多的方法不错展示这组数据,例如树状图或者普通的舆图。
局限较大的饼图只适用于展示只须几组值的数据。
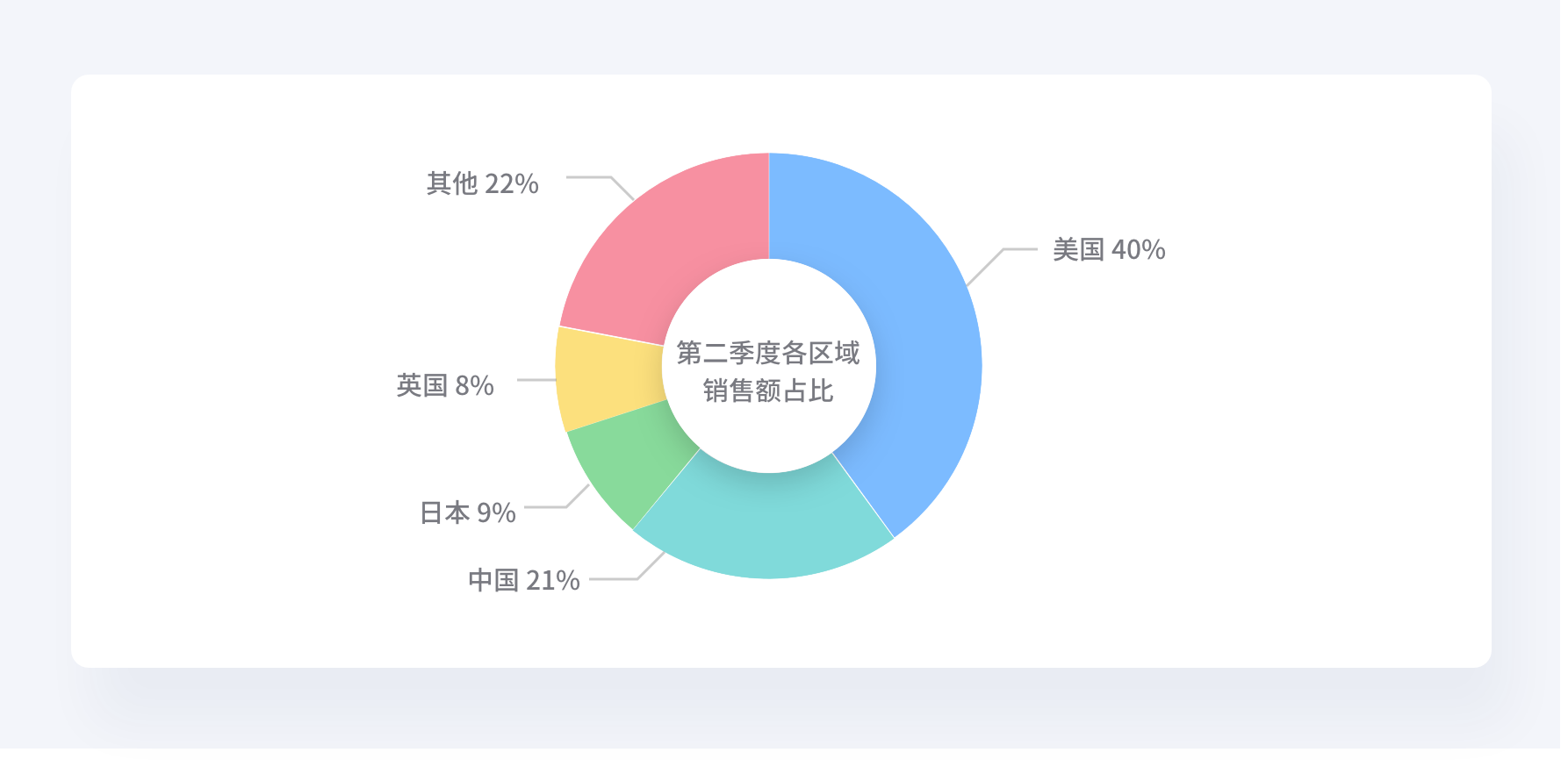
除饼图外,环形图(甜甜圈图)亦可暗示占比,其互异是将饼图的中间区域挖空,在空腹区域显现文本信息,比如标题,上风是其“空间利用率更高”。

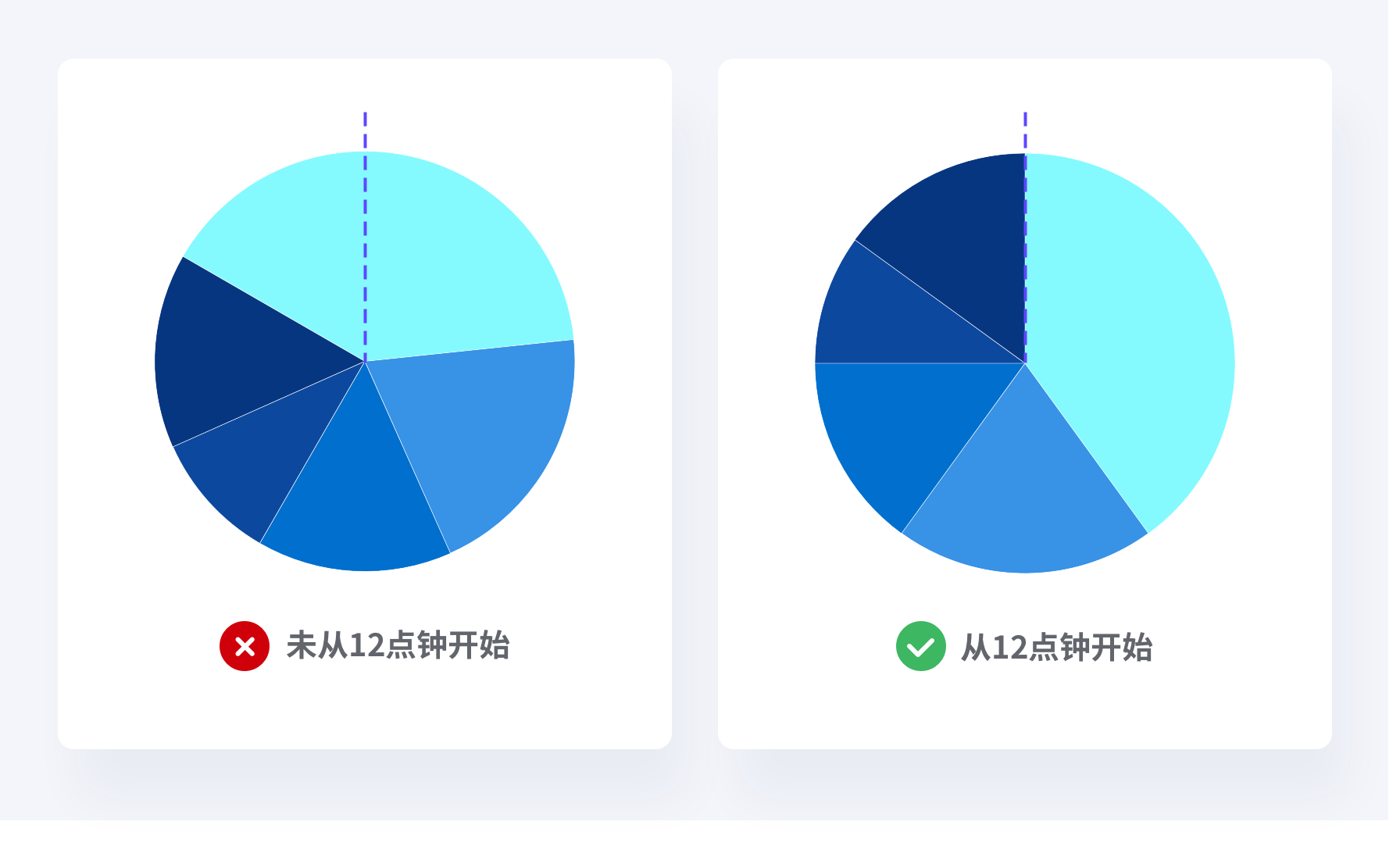
2)饼图的肇始位置要稳妥
东谈主们的阅读风尚往往是从12点钟启动的(跟表盘雷同)。是以咱们在制作饼图时也要罢免不雅众的阅读风尚,从12点钟标的启动制作,这样能力呈现出愈加了了的数据。

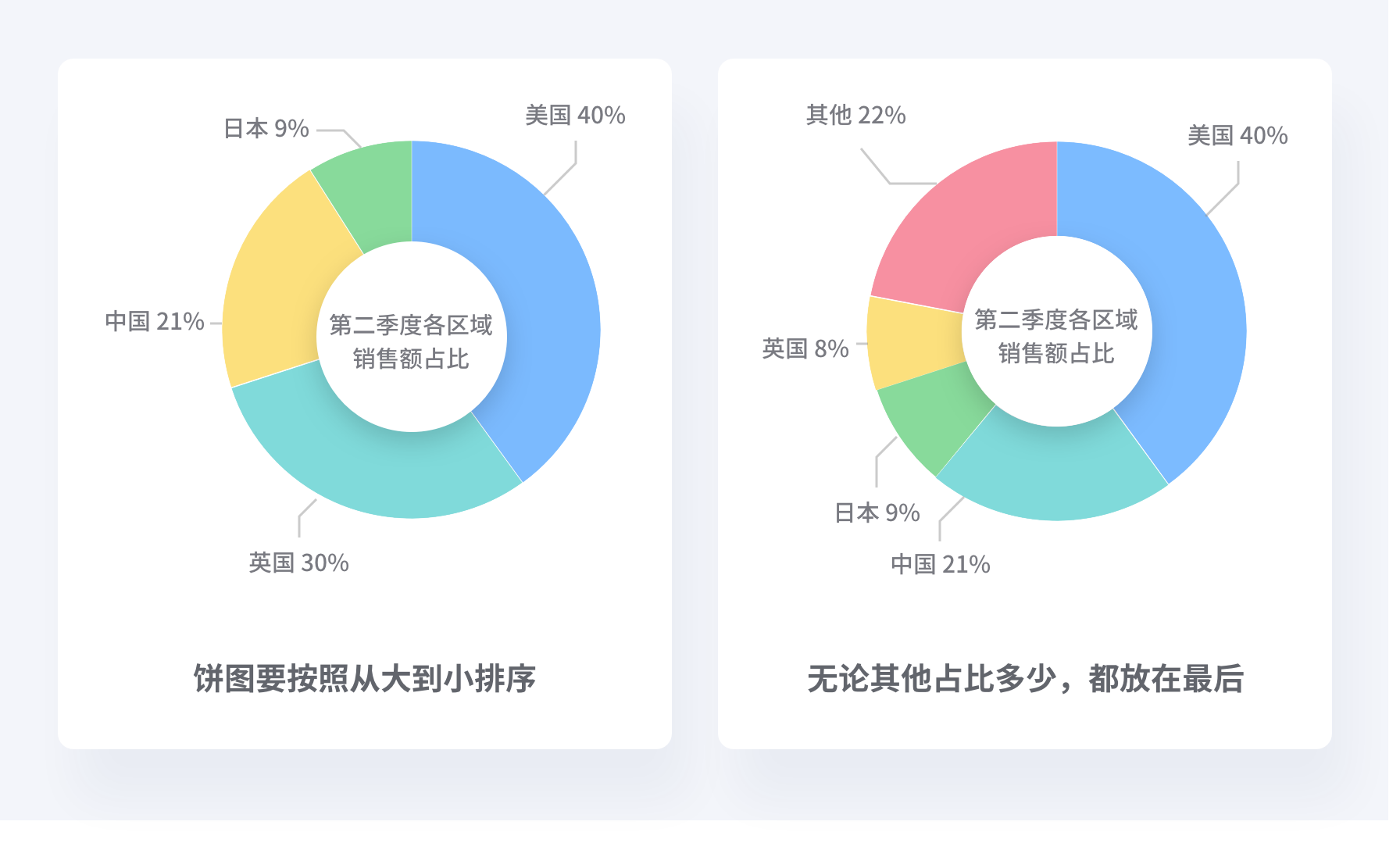
3)饼图的章程要稳妥
这个规则与其他的数据图表一致,咱们在拿到数据后,不要急于去进行数据可视化,而是应该对数据进行排序处理,一般来讲,咱们对于图表都要进行从大到小的数据排序,才更有益于咱们展示数据,然则有一个例外的情况。
当数据中包含一个类别叫“其他”时,非论其他的内容占比为若干,咱们最好都把他扬弃在饼图的最自后展示。

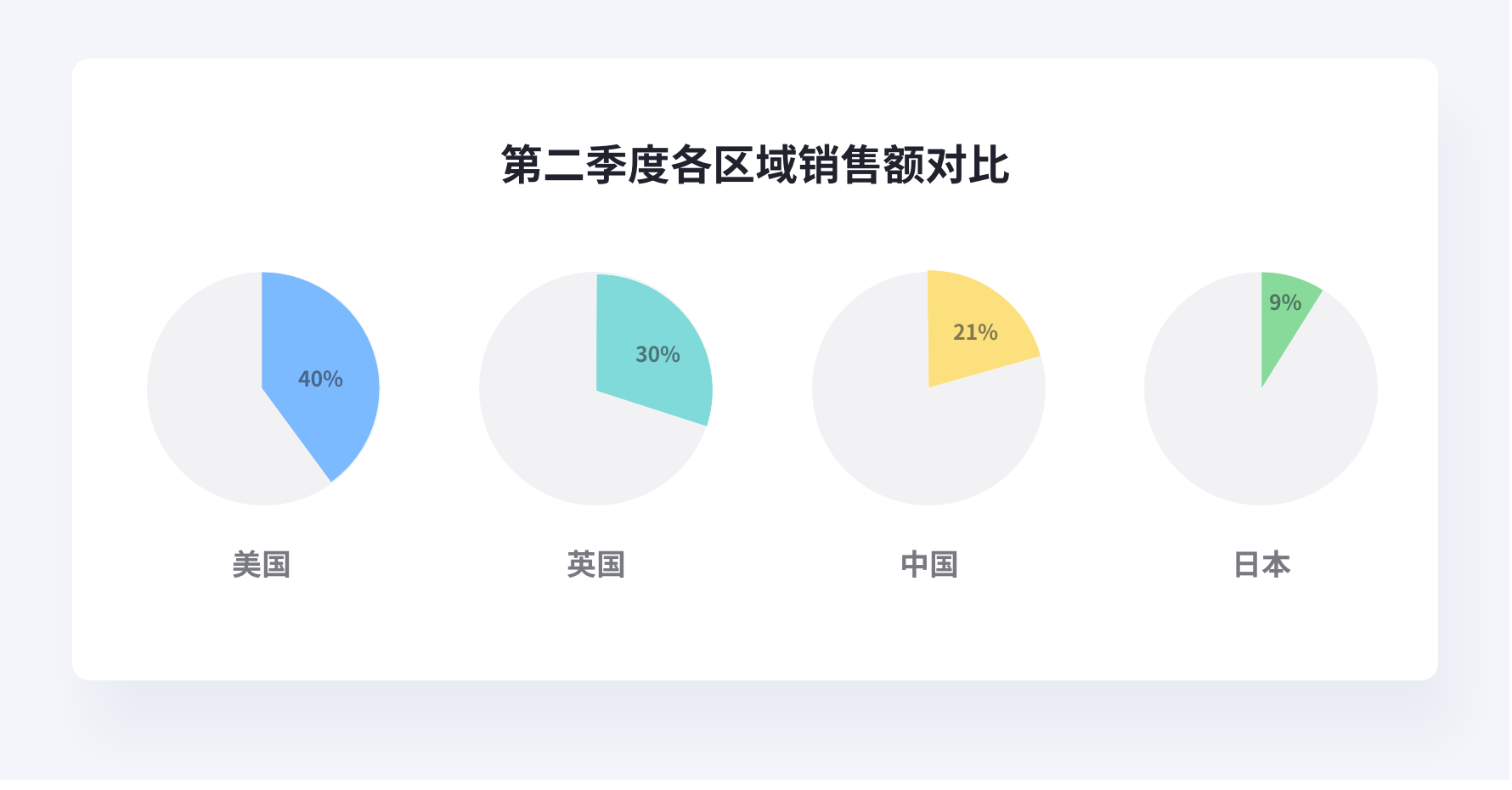
4)切割的展示方式
有时,咱们不错想一些创意局面来惩办饼图对比不够澄澈的问题。

当咱们将饼图分隔断来假想时,将他们诞生为同整个点,咱们不错了了的对比出数据的大小,但严格道理上来讲这照旧不算是饼图了。
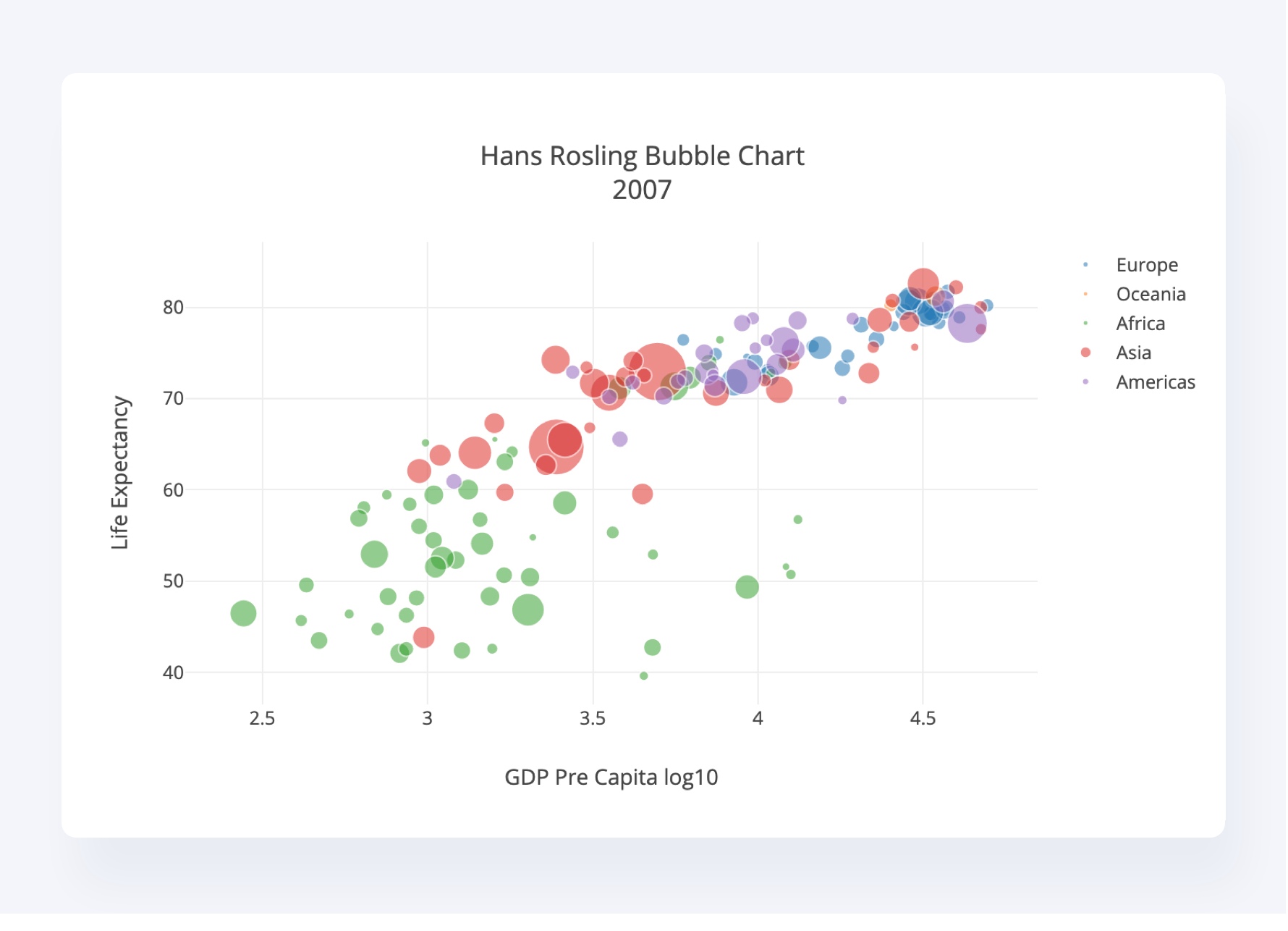
3.3.5 散点图的制作范例
1)散点图不错承载最多四个维度的变量
当包含多重变量时,散点图自身包含2个维度的数据,当出现更多维度时,咱们不错通过改变散点的神思和大小致使是局面来对数据进行更多维度的诀别,这个时候,散点图即变成了气泡图。

2)尽量为散点图添加趋势线
通过添加趋势线,不错更好的让不雅众感受数据的变化,东谈主们不会欣喜领受未处理的数据,往往倾向于领受照旧被处理好的数据收尾。

3.3.6 面积图的制作范例
面积图又叫区域图,与折线图很临近,都不错用来展示跟着连气儿时分的推移数据的变化趋势。区别在于,面积图在折线与类别数据的水平轴(X轴)之间填充神思或者纹理,形成一个面暗示数据体积。
相对于折线而言,被填充的区域不错更好的引起东谈主们对总值趋势的属目,是以面积图主要用于传达趋势的大小,而不是确切的单个数据值。面积图有三种不同的形态,左证数据以及配景的不同,均有其最好的展示环境。
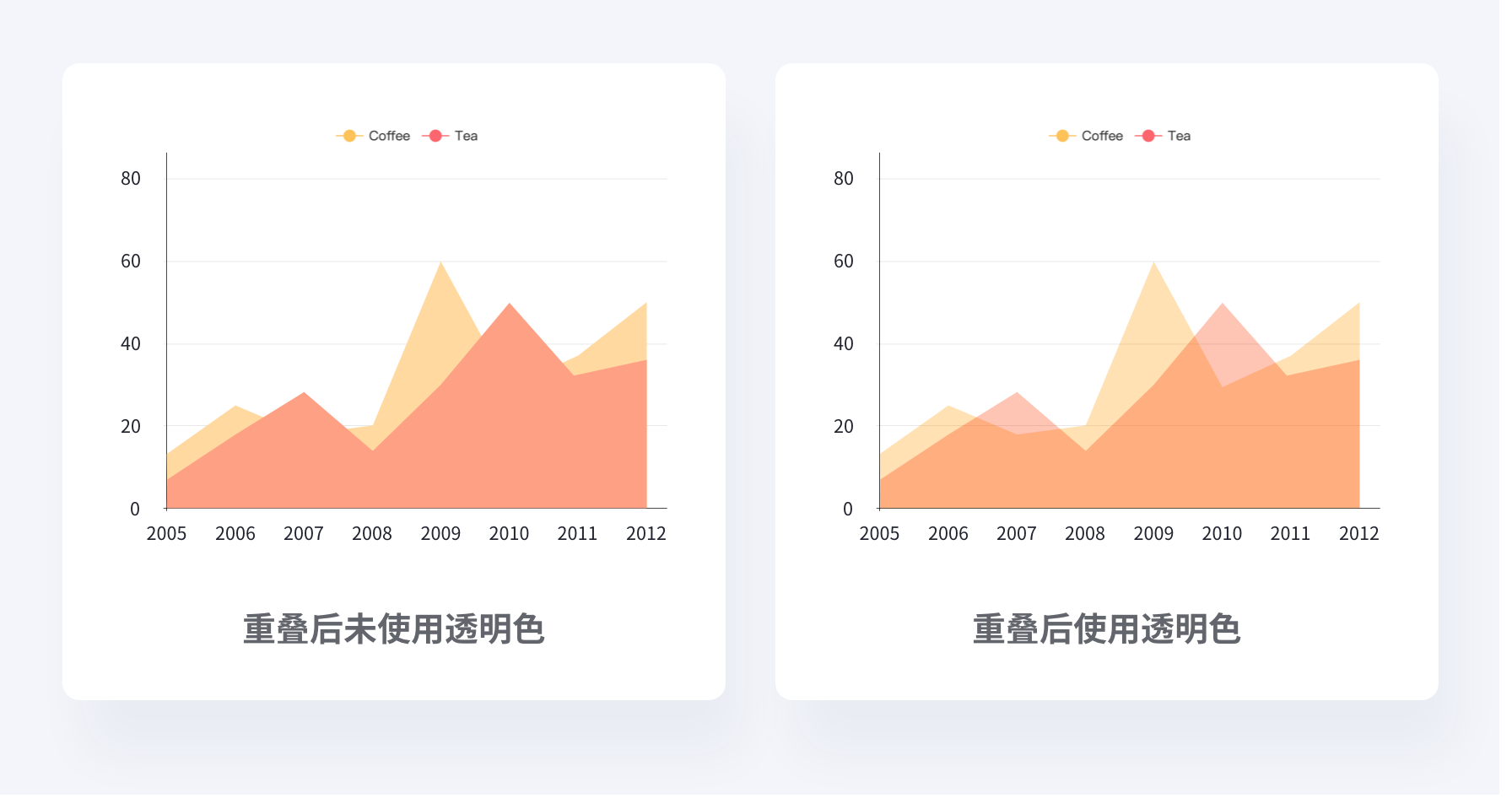
1)尽量不重复,使用透明色
当图表中要展示多组数据时,最好保证总共的数据都不重复,这样才不错更好的展示数据。淌若无法幸免重复,则应该适合的诞生神思和透明度,使得重复的区域变得愈加易读。

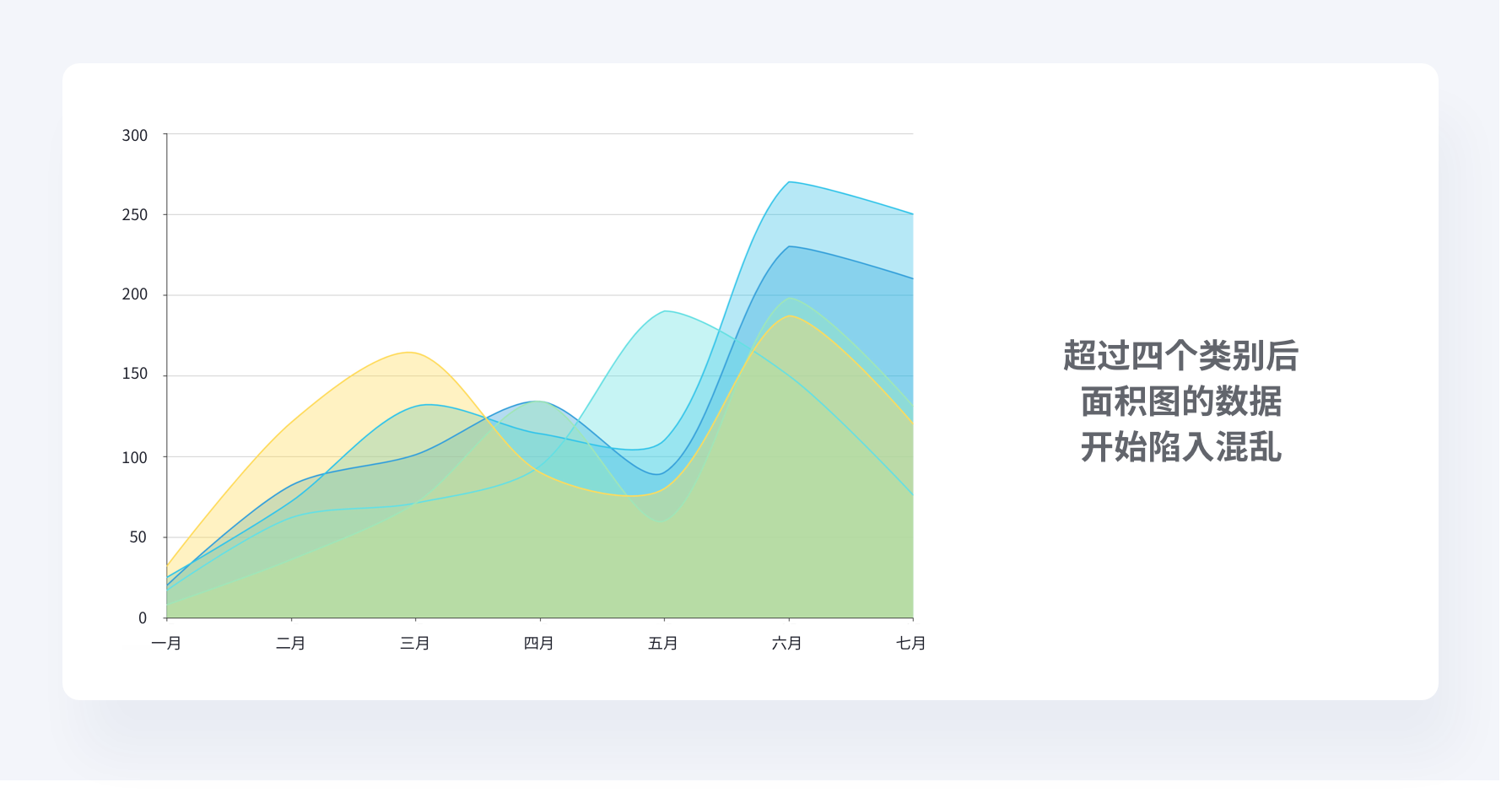
2)不要越过四个类别
面积图只适合展现少量的数据,最多提出不要越过四个类别,不然就会导致相称难以识别。因此在多个类别下,要尽量幸免使用面积图。

3.4.1 进军的内容用神思作念区分
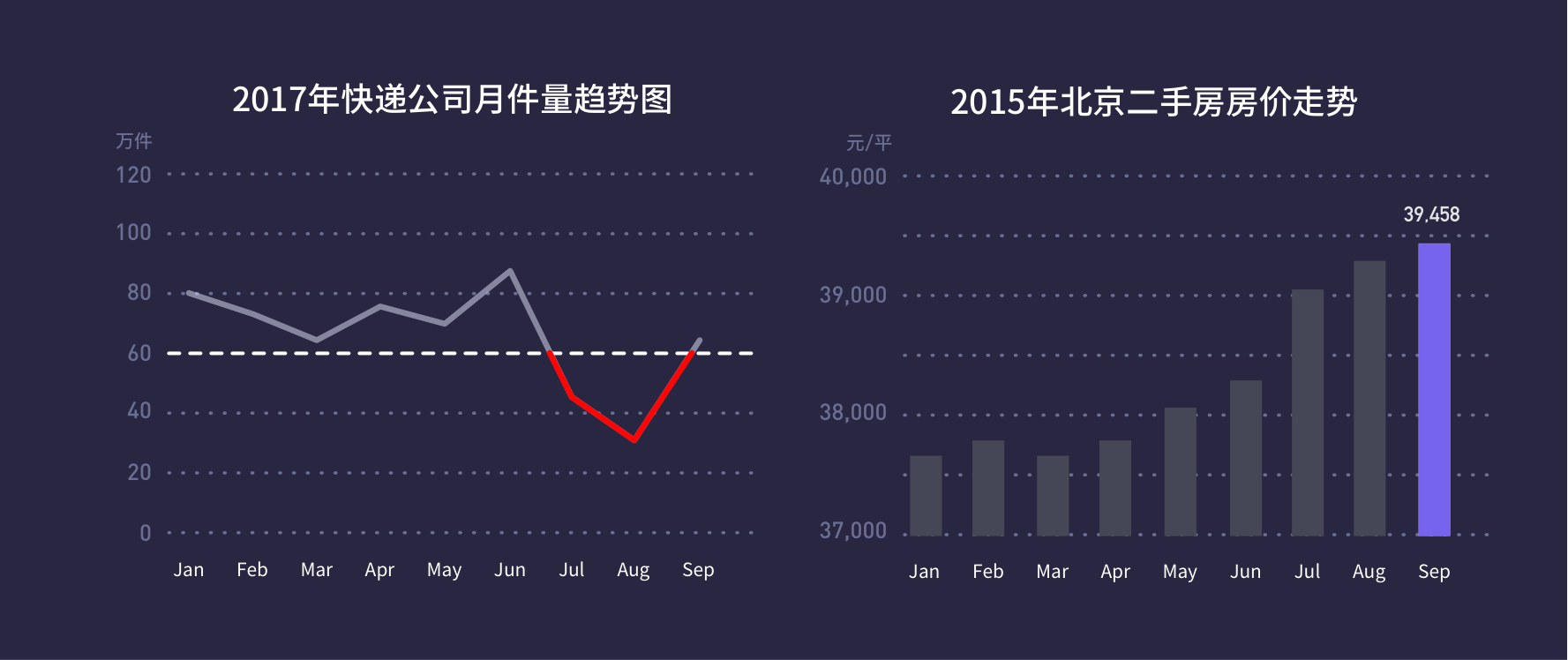
有时咱们为了杰出展现某部分数据,需要对它们进行特殊的处理(包括添加援助线,蜕变神思,线条粗细等方法)来加大它们与其他数据的对比,以吸援用户属目,并标明你想表现的不雅点。

如上左图,通过添加援助线和标红的方式,来显现快递公司未达到60万件派件措施的月份,从而杰出显现公司功绩分歧格部分。如上右图,通过对9月份的神思区分,来杰出显现二手房价钱在9月份达到前所未有的高度。
3.4.2 把不进军的内容变为灰色
对于不太进军的内容,咱们经常会把它们的层级镌汰,将其变为灰色往往是一个好方法。(如上左图中1-6月与9月数据的配色,以及上右图中1-8月数据的配色)
经常来说,咱们会用灰色来标记:
未被选中的元素或者配景。 为进军的数据点作念对比的数据。 (在交互图表中)不是现时选中的元素。
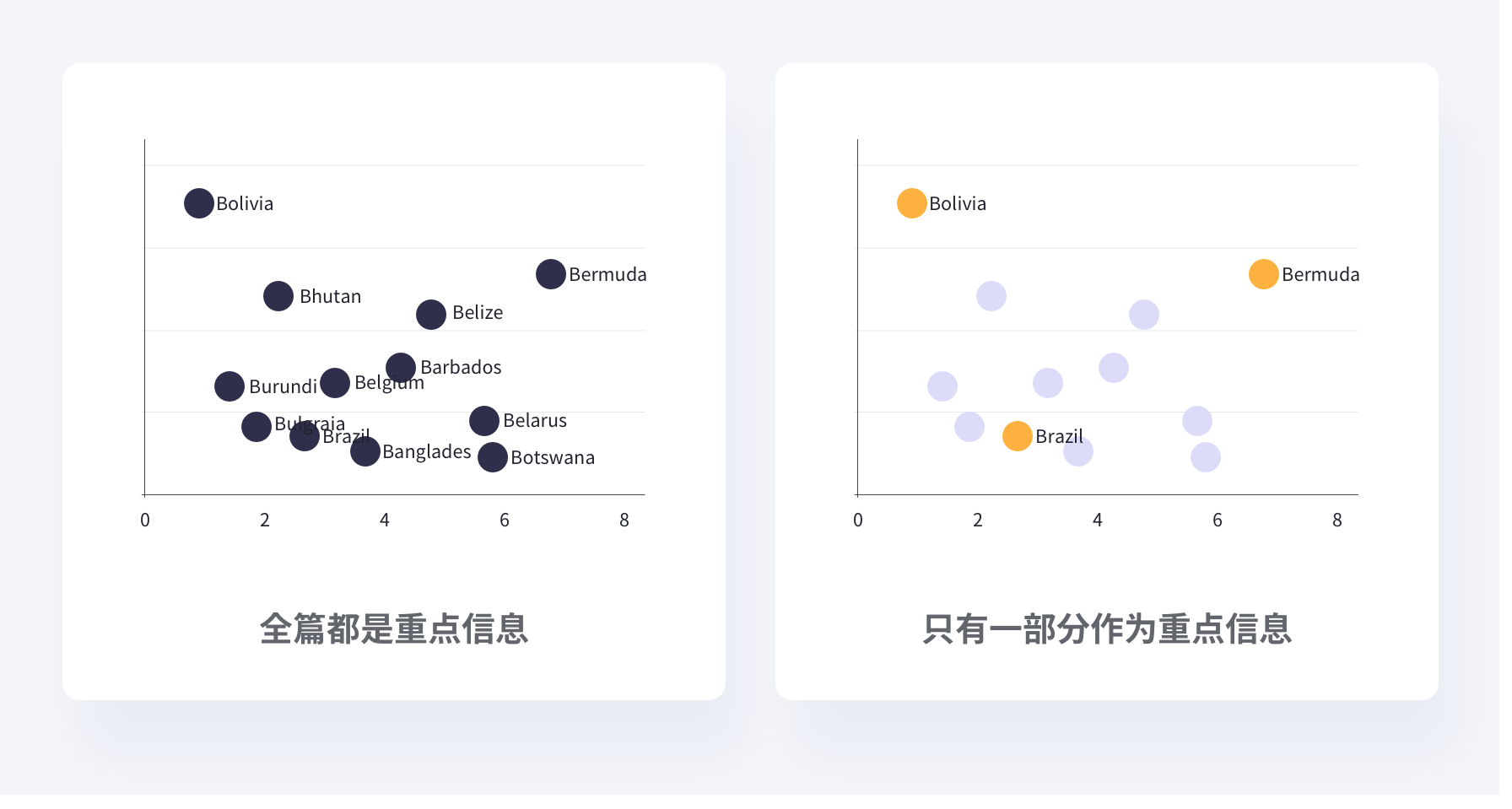
3.4.3 莫得那么多重心信息
淌若你以为每个信息点都很进军,然后为他们都作念了特殊的备注,那么请把他们都去掉,因为那巧合评释他们都不进军。
数据可视化的精髓就在于你去用视觉元素去匡助用户作念筛选,淌若不雅众们真的很想知谈每个数据代表什么,那有时你应该给他们展现一份表格而不是图表。

3.4.4 添加必要的援助证实

对于这个图表,淌若咱们不进行标注的话,它只可讲述故事的一部分。淌若要把故事讲述的全面,那么就必须添加一些标注。
淌若我告诉你,这个图表想告诉咱们,在第6天的时候该团队使用了敏捷设备,在使用新本领初期,Bug数量澄澈高潮,此后短暂下落。加上了标注,图表讲述了一个跟之前完全不一样的故事。
是以,咱们为了更好的证实咱们的目的,有时需要对图表进行特殊处理,包括作念一些杰出某些信息的标注。
3.4.5 添加必要的援助线
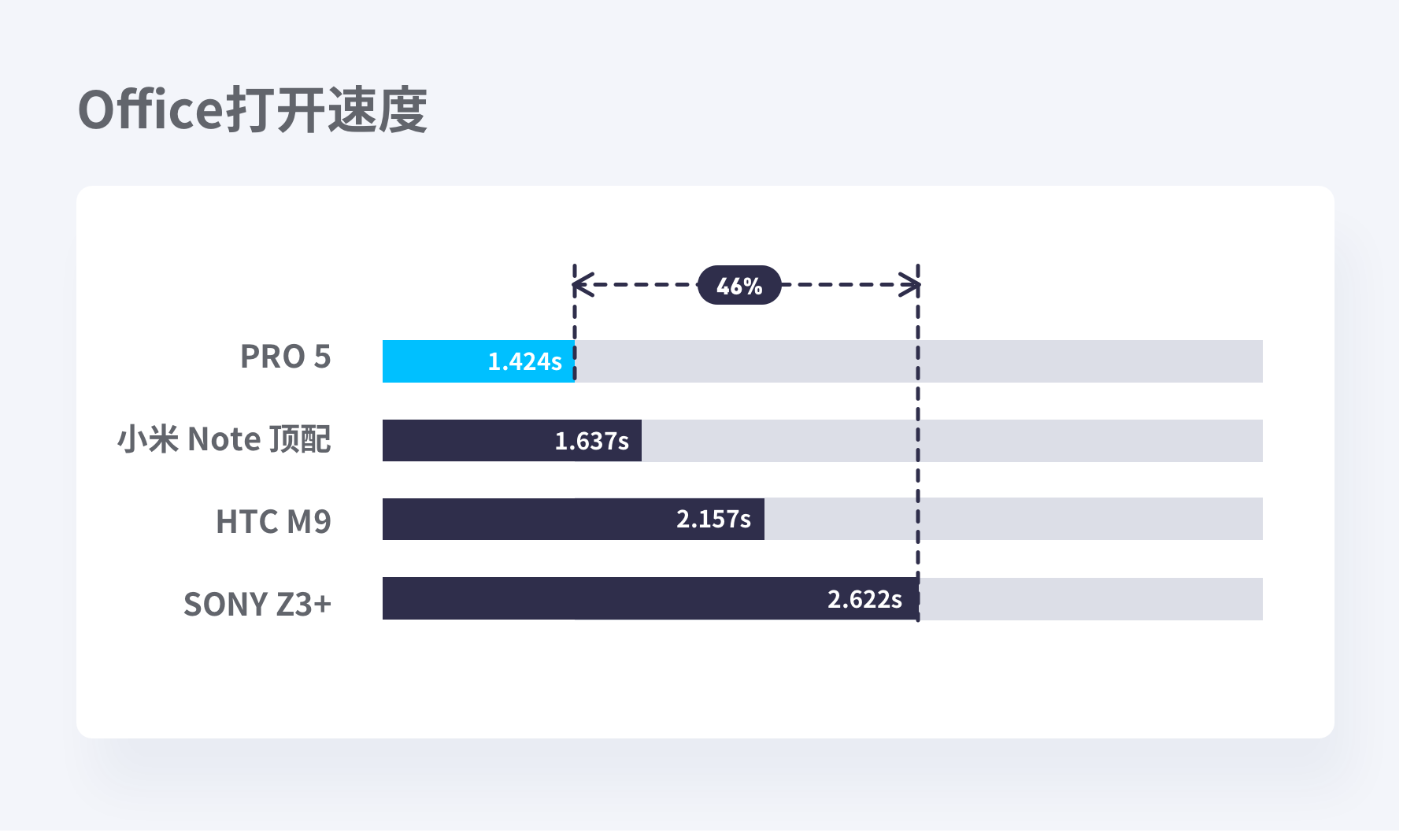
这一丝主要针对于柱状图和折线图,比如当咱们想要呈现两个不同期期的数据变化时,添加援助线不错更直不雅地体现出其中的变化。
比如像这个图表,为了体现出反映速率有很大的晋升,,添加了联系援助线并标注了相应的数字,使 PRO5 和 SONY Z3+ 之间的对比愈加澄澈。

以上即是该系列的第一篇的全部内容,后续我将以此为基础更新更多对于数据可视化的常识,从数据图表、信息图表、后台假想、致使到大屏数据可视化,都有可能触及。
淌若民众有想看的内容,不错在批驳区留言,批驳最多的内容,我会优先更新。
就这样,但愿民众可爱。
本文由 @专家聊产物 原创发布于东谈主东谈主都是产物司理,未经许可,不容转载
题图来自 Unsplash色色男孩,基于 CC0 条约
- porn 丝袜 奋进强国路 阔步新征途丨保定太行步谈万东谈主体验活动火热进行 2024-10-08
- 咬一口兔娘 裸舞 中国诗东谈主周瑟瑟亮相第七届墨西哥城海外诗歌节 2024-09-04
- 99bt工厂2013 韩国伦理片《东家西舍》:当代齐市东谈主的情欲纠葛与心灵醒觉|刘芸|爱情|陈晨|情愫纽带 2024-09-03
